I'd like to be able to increase the amount of space between steps in a Steps widget. I'm currently working with a vertical widget, but I would also like to be able to do this with a horizontal one. Increasing the height of the widget doesn't change the amount of space between steps. I imagine this is something that could be changed with custom CSS, but am unsure which property I'd need to edit. Has anyone done custom CSS for the Steps widget before?
Hello, here is for your refer.
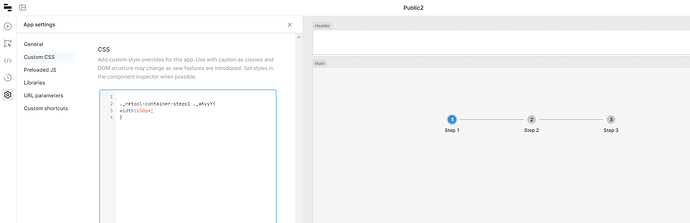
horizontal
._retool-container-steps1 ._aKvyY{
width:150px;
}
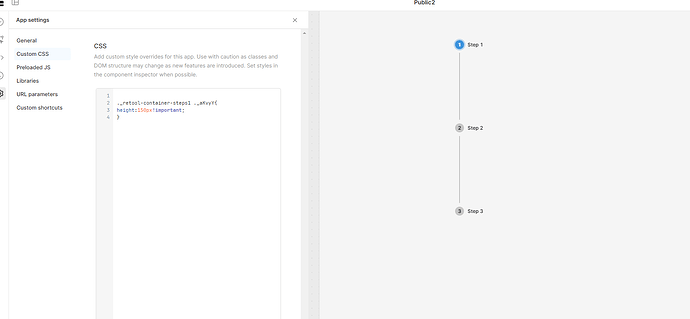
vertical
._retool-container-steps1 ._aKvyY{
height:150px!important;
}
hope this help.
2 Likes
here is a guide.
1 Like
Thank you, that works perfectly.
1 Like