How do I get ListView to show data that I've pulled from a database? The documentation doesn't really show a good example of pulling from a database. Just that you can get the list position or row num. Which isn't helpful.
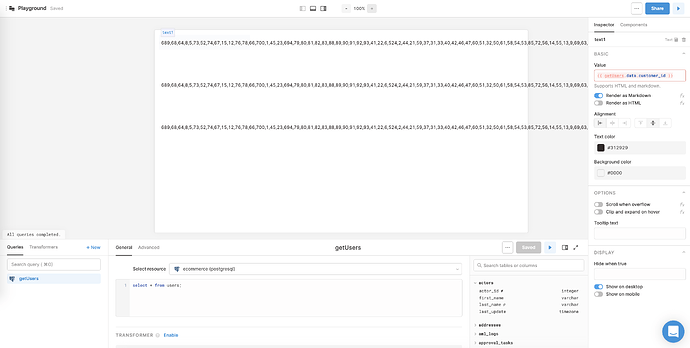
Hey @appdev and welcome to the community! If you're using the ListView component, you'll need to drag other components into it and display data in them. E.g if you want to display repeating text, you'd drag a text component into the ListView component. In terms of getting data in, that differs depending on which components you're using inside the ListView - if I'm using a text component and I want to display data from a Postgres query, I could use something like this:
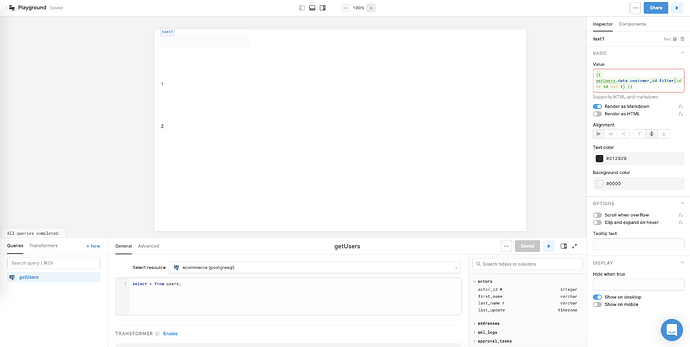
This obviously isn't useful since each text component in the list is displaying the same data, so we can index that data by the current key in the ListView. You can access the current "row" in the ListView via i like this:
Hope this helps! If you just want to display plain data, I'd use a table.
I'm using firebase. I've tried doing {{ users.data.username }} which is what I'm trying to do, but it won't iterate over the data. I'm confused as to how I can do that with firebase. The documentation is extremely limited.
Thank you for responding btw.

Is there a good reason you want to use the ListView instead of a table? This is going to be a lot tougher
Yes, the reason is I’m trying to visualize the data. The table isn’t what I’m looking for. I’m trying to work with the data.
Gotcha. Apologies for the lack of docs - this isn't one of more popular components so we've slacked a little bit ![]()
So here's the broad idea: for the component(s) you put in the list view, you'll want to dynamically display them as dependent on the current "row" of the listview. The current row is always accessible via i in any components in the listview. So if you had an array of users and you wanted to display one per text component in the listview, the JS you'd put in the text component's value would be something like users[i] where i is the current row of the listview.
The details depend on what the data you're getting back from Firebase looks like. In general the text component takes text (lol) so you'll need to index {{ users.data.username }} with the current row in the listview. So assuming you've got an array, you'd use {{ users.data.username[i] }}.
Does that help?
Trying it now to see if that works, but yes that seems like it does help a ton thank you!!!
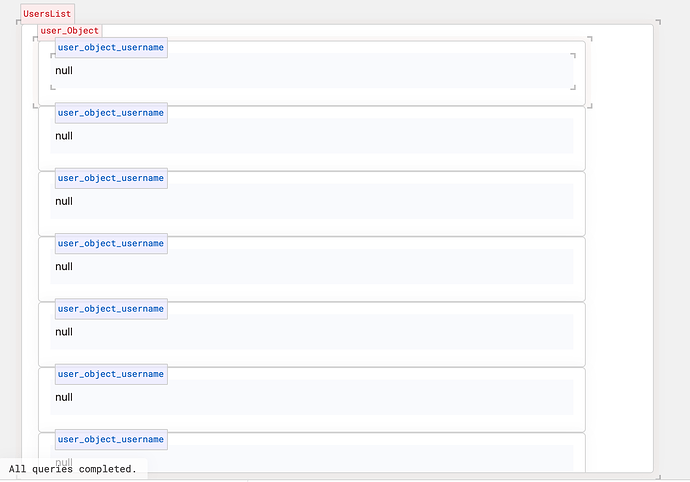
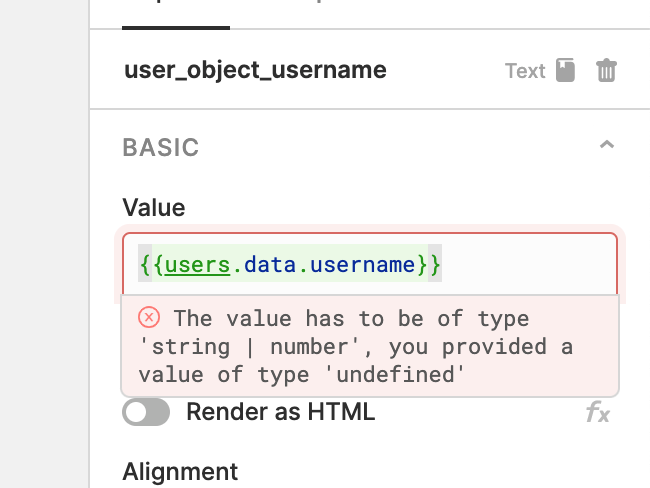
Seems to come back null. The property I’m supposed to be getting is a username. I’ve queried the data and ensured all properties have values that are not null or empty.
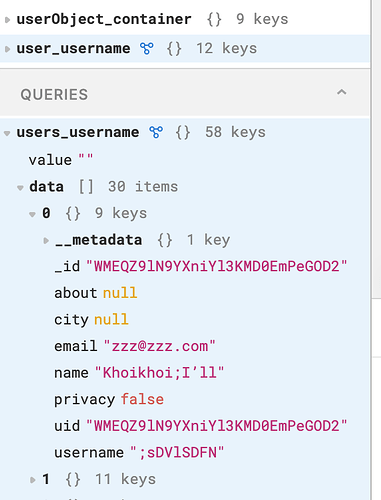
Gotcha - probably a data structure issue - can you open the property browser (the left panel, command + B) and take a look at the username property looks like / send over a screenshot?
I did a new query so ‘users’ would just be renamed to ‘user_username’, but i’ll rename the query back to ‘users’
when i write this:
{{users.data['0'].username}}
that works, but the issue is i don't understand why I can't replace '0' with i.
We'll figure this out one way or another ![]()
Ok, so after messing around I finally figured it out.
{{users.data[i].username}} <— that works. This is inside the text component.
I had to set the query run query when inputs change.
That seemed to work.
You got it! Your data here is an array of objects, rather than an object of arrays so the selection syntax is a little different: [ { key1: val, key2: val }, { key1: val, key2: val } ] vs { key1: [val, val], key2: [val, val] }
You can switch the formatting between them with formatDataAsArray(data) and formatDataAsObject(data), as sometimes it’s more useful to have one format or the other