Can't seem to figure this out how to lock or snap the bottom of a table to the bottom of the page. For example, if I switch to a monitor that's in portrait orientation, the table always stays the same size/height instead of showing more rows.
Hi @lmonroe! Does your app mostly just consist of a table? If so, the "Expand content to fit" control on the main frame or containers may be helpful! It allows the content of the frame or container to consume the entire height/width of the space as long as there is only one item. You could consider enabling "expand content to fit" on the main frame, then have a child container with "expand content to fit" enabled as well, to allow the table height to be dynamic while including other elements in the container header/footer
There's multiple tables, but that seems to be greyed out. I have a single tabbed container, and each tab has 1 table in it, but I can't enable that expand content to fit as it says it only works if there's one component. There is only one, being the table, but maybe it doesn't work on tabs, or maybe it's because there's buttons on top of the table in the tab?
Either way I don't think this is what I'm looking for as many pages will have 2 or 3 tables on top of each other but the problem is the page is not responsive. It will look fine on a laptop, then you connect to a large external monitor and make it full screen and then half the page is empty because the 2 or 3 tables I have seem to be stuck as fixed height.
@lmonroe the control should be enabled as long as there is a maximum of one component in the container body in every view of the tabbed component, including mobile mode. If the buttons in your tab are in the body it will not be enabled, but it should work if you move them to the header/footer
Would making the tables Auto height work for your use case?
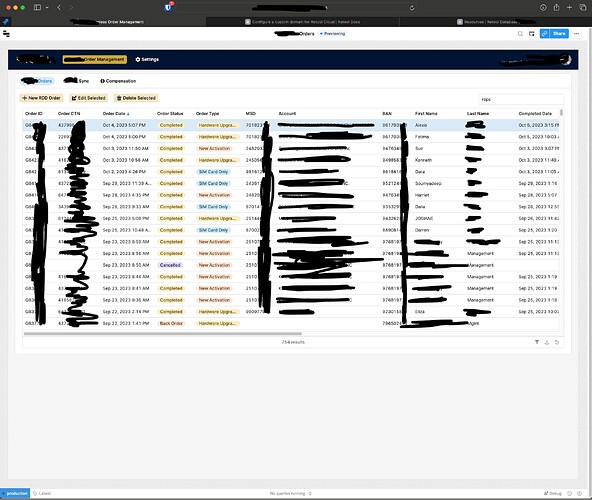
I just want to make sure we're referring to the same thing, as when I create a brand new tabbed container and add a table to it and enable the expand content to fit, all that seems to do is remove any margins, but it's still not expanding the table as the window expands or shrinks. Here's an example, this is what it does right now:
The above was designed on my laptop, so the height is something 1080 pixels or whatever, so on my laptop, it fills the screen. However, this screenshot is from my external 32" monitor when expanded to the full height of the monitor. As you can see, there's all blank grey space below the table/tabbed component. I'm trying to have this component or table expand to fill the window.
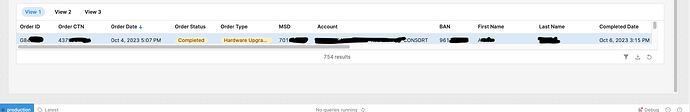
If I add a tabbed container and enable that expand content to fit, and then put the exact same table in it, as you can see it's even worse as it's just 1 row now:
If I physically make the tabbed container taller, then the table does grow with the container and gets as tall as the container, but that doesn't solve my issue, as then I'm still having to pick the container height when I need it dynamic based on the window size.
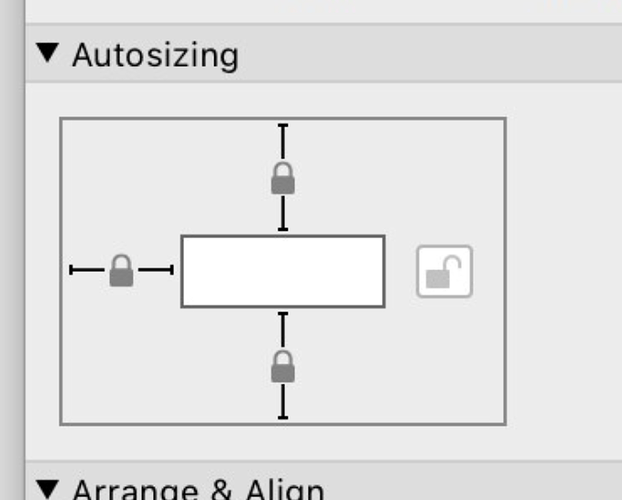
This screenshot is from FileMaker, but I'm looking to accomplish something similar. In the screenshot, you can see the top, left and bottom are all locked, meaning the component will automatically grow or shrink and lock to those if you make the page taller or narrower, or expand it left, but because the right is unlocked, if you expand the window to the right, the component doesn't expand. With Retool, I'm finding all components basically act the way it would if all 4 sides were unlocked:
Edit: Ok scratch that I think I got it working but ONLY by enabling the expand content to fit on the actual page, not on a container. Then, if I put JUST a table on the page, it does expand as expected and does what I want. The problem of course is that then it makes the app somewhat useless being that I can't put anything else on the page, like containers, or buttons etc. I tried adding just a container, and that expands as expected, but if you then add a table to the container it doesn't work anymore and doesn't auto expand. The other issue is no margins when having just 1 table is kind of ugly as well!
Not sure I fully understand the exact UI you are trying to achieve, but I think enabling "expand content to fit" on both the main frame and the container housing the table should work for the first screenshot you shared
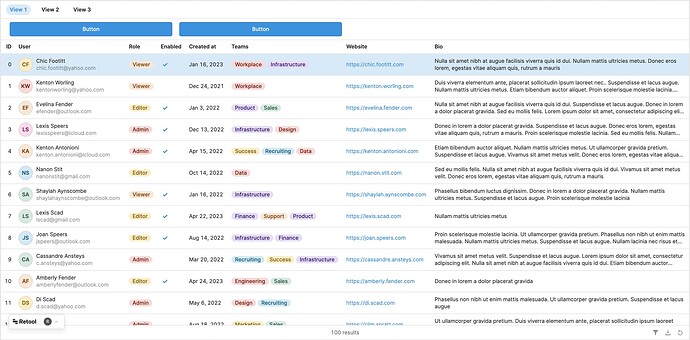
You can create a header for the container and move the "New RDD Order", "Edit Selected", etc. buttons into the header to allow the main content to expand while still being able to include other UI elements -- in the below screenshot for example I have "Expand content to fit" enabled on the main frame, the tabbed container, and a container inside the tab holding the table: