Hi everyone,
I am currently trying to display two tables in one view (with one filtering the other table). These tables should take up the entire remaning screen and are the only components within the body of the app. Because these are two components, I cannot enable "expand content to fit" and when I use the "auto" sizing, the tables expand below the view port. Any suggestions on how to fix this?
I also tried using a sidebar, but as the width is not customizable, it is too narrow.
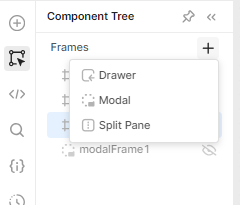
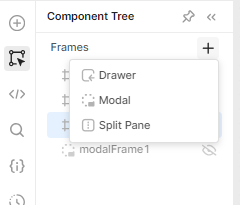
Any suggestions? Maybe the new split pane frame could work, but it's not available yet on self-hosted instances I believe.
Thanks in advance!
Hi @jonas_09,
I feel your struggle, been there too. What I've done in occasions is putting the two tables within a container which allows me to use the expand content to fit.
Then set up the table's height to automatic and that kind of gets closer to what you're trying to achieve as your tables' data grows/decreases.
Additional table formatting as removing margins, padding and borders help give it a better feel
Hi @MiguelOrtiz thanks for the suggestion!
This does indeed look a little nicer, but setting the tables to auto size will still cause them to be higher than the remaining view port. They seem to be auto sized to the entire view height (including container header and the header frame). Any idea on how to change this?
Yes, it would case them to be higher than the remaining view port. I can see there is a feature request for this. Unfortunately I can't think of anything else.
Retool recently released the split pane, maybe that could work?

1 Like
Thanks! I'll follow the feature request and once we've got the split pane view in our self-hosted environment, I'll give it a try and update once I've got a solution!
1 Like
Tried some other things and I've got one workaround suggestion for anyone with a similar issue:
I've now set up a drawer frame, that is only displayed when the desired tab is active. "Show overlay" and "Close when clicking outside" are both unchecked. I placed the secondary table in the drawer frame and enabled "Expand content to fit". Now, the primary table is the only component in the main frame and is also expanded to fit. Both are scrollable and don't extend below the view port. I can interact with both, the main table and the secondary table in the drawer frame.
Only issue are potential overlaps between the last column of the main table and the drawer frame. To avoid this, I simply added an empty last column.
3 Likes
Nice, thanks for sharing!