I have noticed that when activating the Sidebar, the app left justifies rather than centering like it used to.
I prefer it in the center, is there a way to do that with the Sidebar?
I have noticed that when activating the Sidebar, the app left justifies rather than centering like it used to.
I prefer it in the center, is there a way to do that with the Sidebar?
+1
Thanks for the feedback! We're investigating this internally ![]()
+1
+1
Any update on this? Apps with a header and sidebar look very odd on most high res displays. All the space to the right of the red line is just wasted and not accessible.
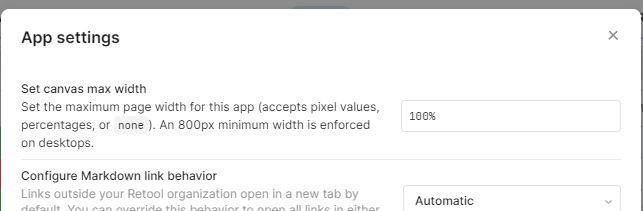
Found the solution - in the "App Settings" make sure you set canvas width to 100% - the docs are wrong and suggest that "none" should also use the whole width but it doesn't.
@Tess this page might need updating:
App editor (retool.com)

'none' does appear to work for me - are you on cloud or self hosted?
We're on-prem, not tried in cloud.
![]() Thanks for flagging! It looks like 'none' should work on v2.119+
Thanks for flagging! It looks like 'none' should work on v2.119+
Using 100% works for me, but the app looks better using a pixel limit. Is it in Retool's plans to allow main to be centered when sidebar is present while using a pixel limit in the future?
Hi @Gabriel_Barone! We're tracking requests for this & I will follow up here when our team is able to ship this
Requesting the same thing that Gabriel mentioned. I want the ability to set a fixed width (in pixels) while keeping the entire content centered in the browser.
Just here to bump this and see if there’s any update @Tess ?
I see a few design rollouts coming so I’m hoping this is included!!
Thanks for checking in! I don't have an eta for this one yet ![]()
Hey folks, I've just found a workaround for this in another post that works like a charm
Hi folks, I added the above as a solution but I also tagged it as a workaround so that this will remain open until we have a fix for you. Always keep in mind that custom css can be unpredictable after updates!