Following in the footsteps of Date Range -> Calendar Presentation: best strategy? - #3 by Wrapmate, I'm now getting the Calendar Presentation component successfully populating with data (ty @dcartlidge!)
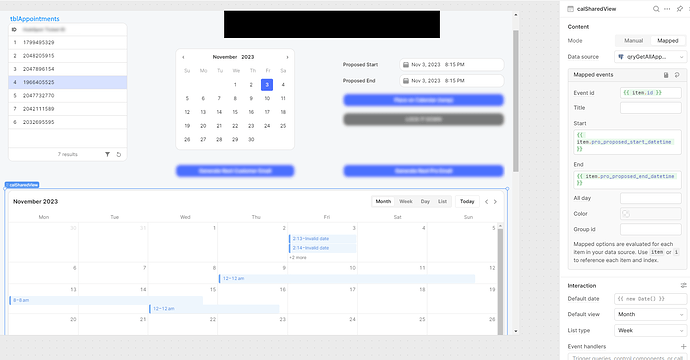
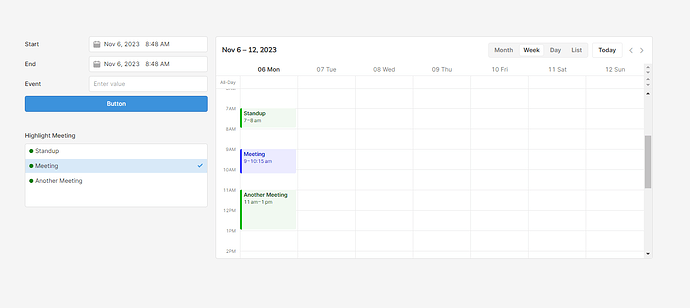
Now I'm at my next challenge: dynamically set the color of the event, based on whether or not the mapped event id corresponds with the selectedRow.id of a table component (in which those same ids are populated) to recreate a "highlighted event" functionality that synchronizes with that table in the upper left:
- a single Retool database table populates
tblAppointments(upper-left) andcalSharedView(bottom-center) - Each Event ID is mapped to the database table's id (note
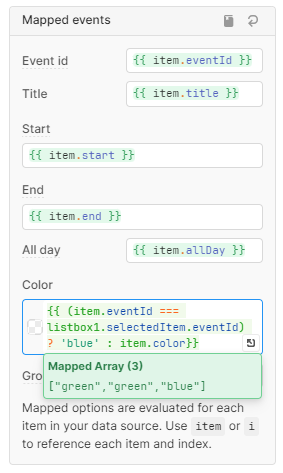
{{item.id}}set in the upper-right of the Event id value) - Have tried several different syntax attempts into the Color field to examine if this
item.idmatches thetblAppointments.selectedRow.idand then return one color (if so) or another color (if not)...but cannot quite get it correct.
Any ideas?