
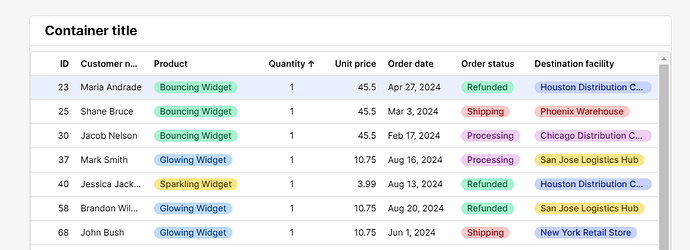
It's hard to tell, but this is a container with a single table inside. The container has 0 padding and the table has 0 margin.... basically adding a header and footer to a table. It looks like an "off by 1" error with either the padding or margin rendered as 1 instead of 0 resulting in the borders being drawn side-by-side instead of on top of eachother (since the corners are rounded on the table but they're squared in the component you get thick looking corners at best or both squared and rounded corners at worst)
when I disable to border of the table you can see the difference: