Hello!
Is there any way to detect which button the user gave him? If to the previous or next button?
I appreciate the help
Hello!
Is there any way to detect which button the user gave him? If to the previous or next button?
I appreciate the help
Hello,
There is no direct way to determine which way the page changed: next or previous page. However, you can determine which direction by using the selectedPageIndex property of the table.
Here are the steps:
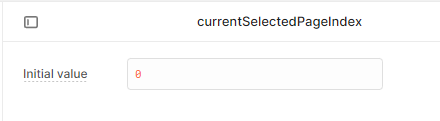
Create a temp state, default to 0

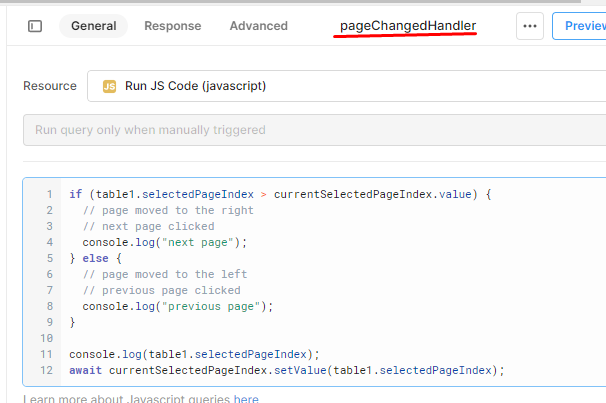
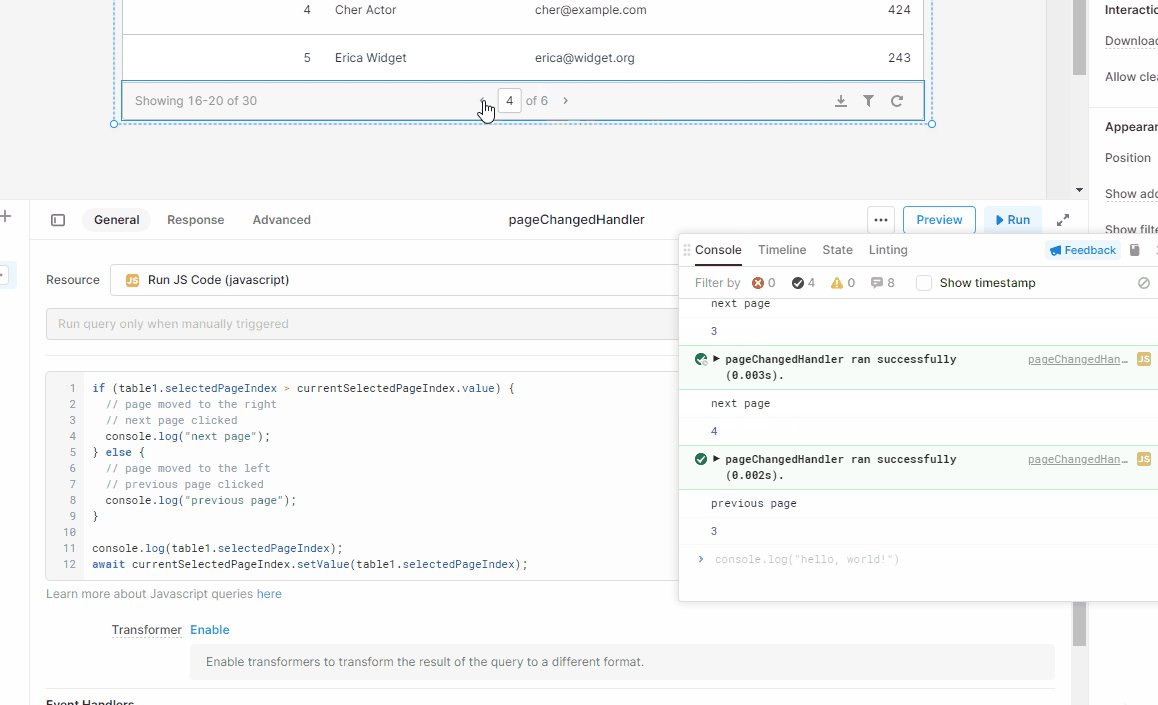
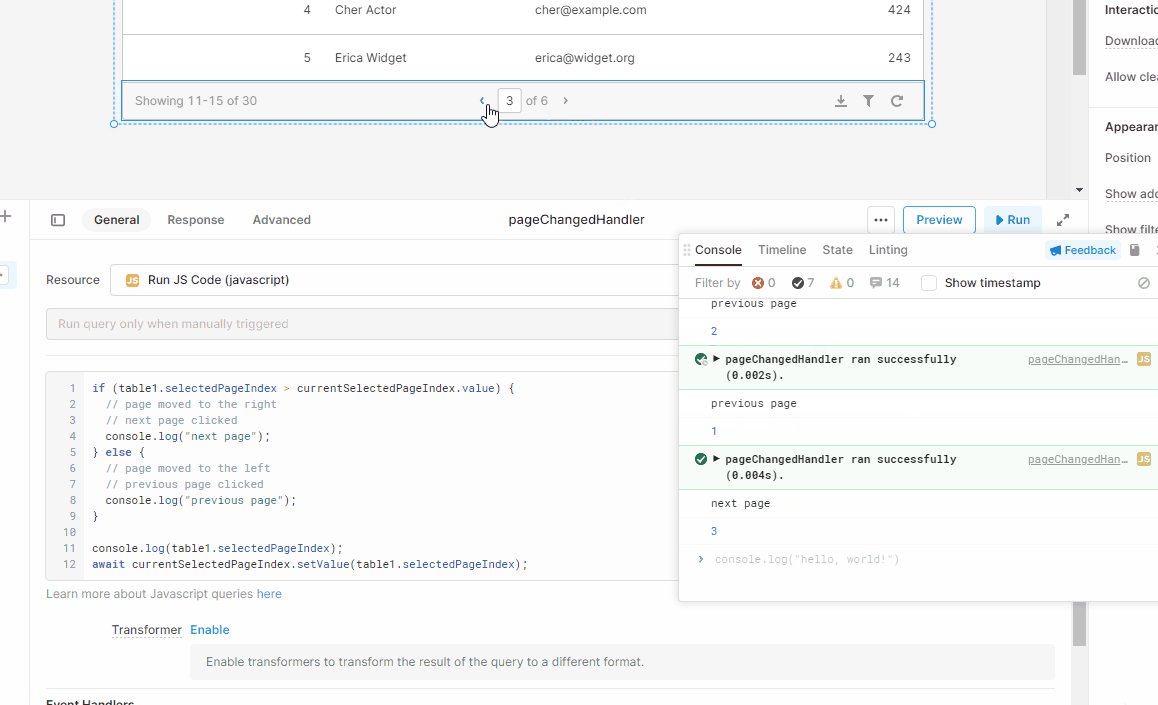
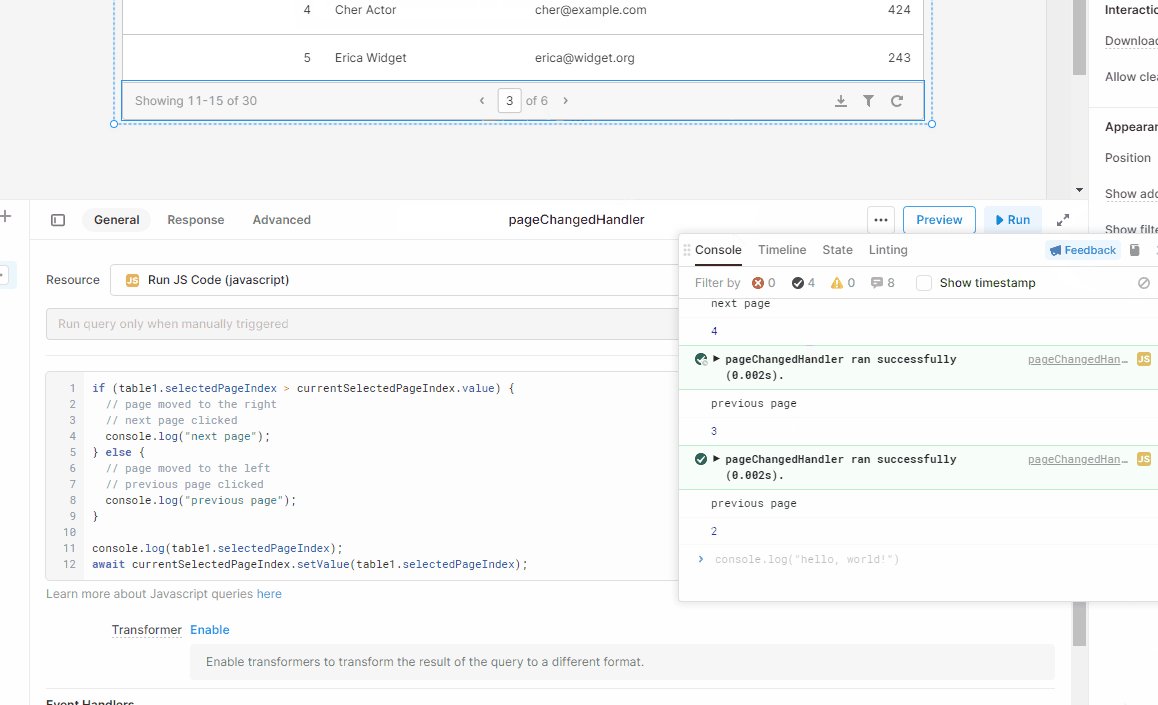
Create a JS query with the following code, feel free to change for your context.

if (table1.selectedPageIndex > currentSelectedPageIndex.value) {
// page moved to the right
// next page clicked
console.log("next page");
} else {
// page moved to the left
// previous page clicked
console.log("previous page");
}
console.log(table1.selectedPageIndex);
await currentSelectedPageIndex.setValue(table1.selectedPageIndex);
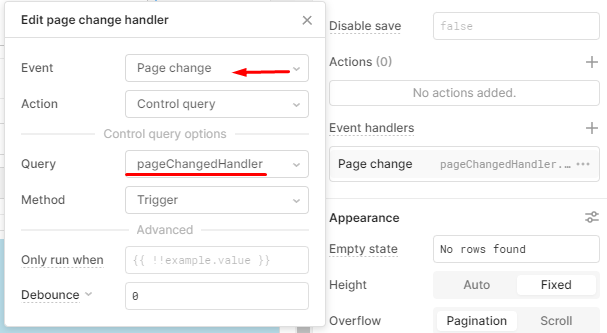
Create a event handler in your table and trigger the JS query in #2

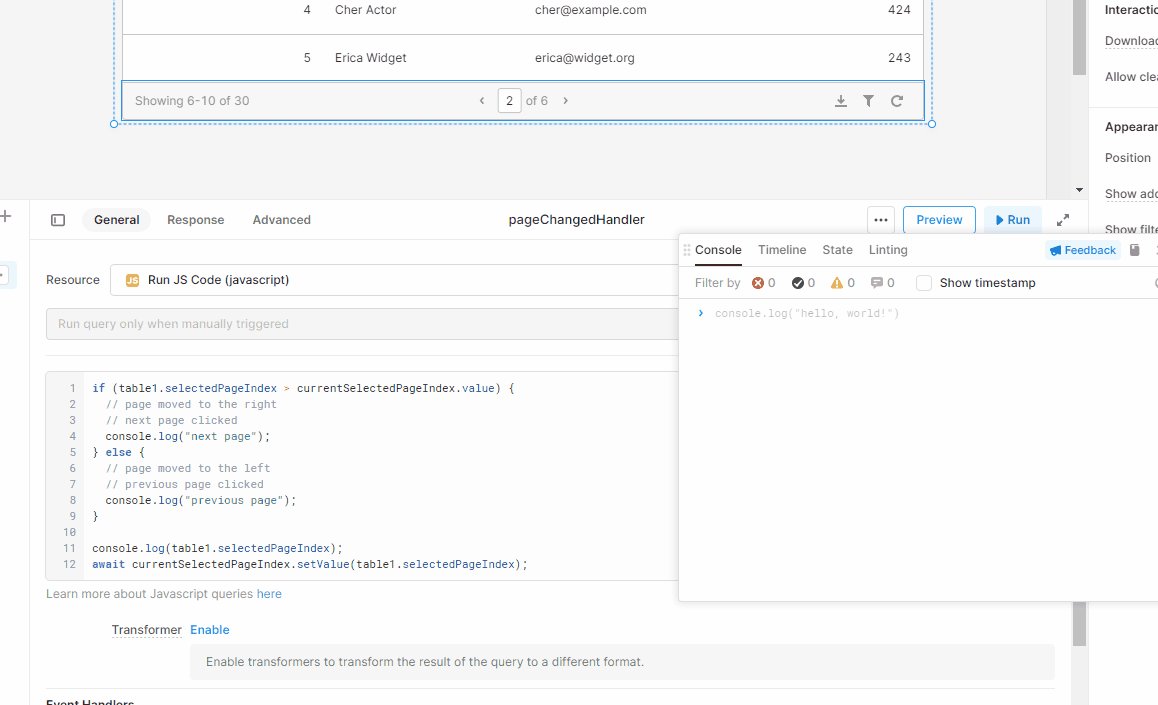
And that will do it, once page changed you can tell if it was next page or previous, even if page number was changed. Note for manual page number, if # is the same then the event won't trigger.

Hope that helps
@lamh_bytecode.io Just what I needed, thanks for your help!