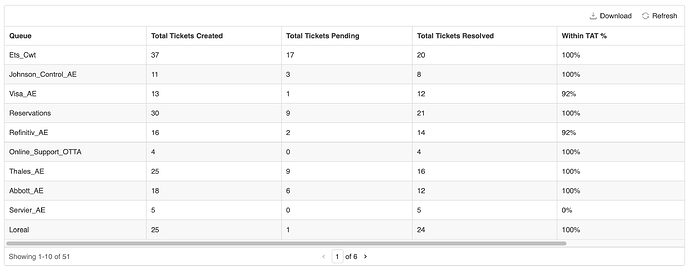
I have a table as shown above and I am using client-side pagination with a pagesize of 10. I want the pagination to rotate from the first page to 2nd after 10 seconds and then to the 3rd and so on automatically. Once it reaches the last page, it should start over with the first page. The purpose is to display this on a TV for my team, such that they can monitor the data without any interaction.
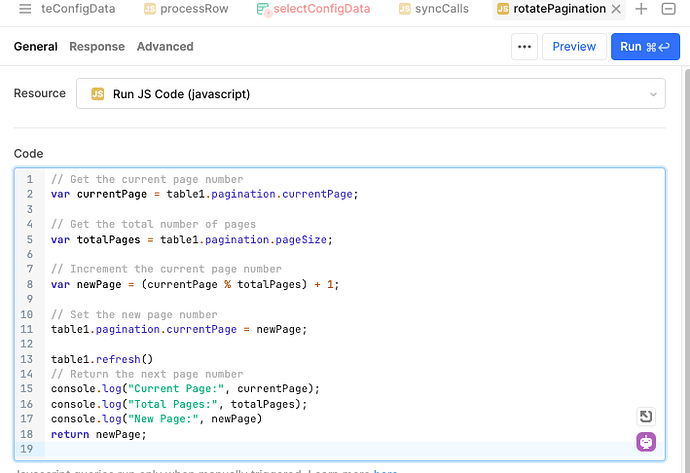
I have tried writing a small function to do so and I’m calling this function repeatedly every 10 seconds (through advanced settings).
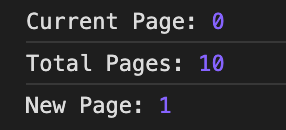
In the above code I think two things are wrong, table.refresh() refreshes the entire data and hence every time the currentPage value is 1 and it remains static.
Secondly, I think table1.pagination.currentPage = newPage, the newPage value cannot be assigned to thr current Page value as it only returns the number, currentPage cannot do any action with the input.


But irrespective of my approach, let me know if there’s any other solution to this.