Hi!
We're trying to use utils.getCurrentPosition() to add timestamp and location data to images at the time they are being captured using Image Input.
Is it possible to provide some direction how this could be done?
Hi!
We're trying to use utils.getCurrentPosition() to add timestamp and location data to images at the time they are being captured using Image Input.
Is it possible to provide some direction how this could be done?
getUserLocation with the following:utils.getCurrentPosition().then(position => {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// Set the latitude and longitude using state.setIn
locationData.setIn(['location', 'latitude'], latitude);
locationData.setIn(['location', 'longitude'], longitude);
return { latitude, longitude };
}).catch(error => {
return null;
});
locationData and set the initial value to { }.getUserLocation.getTimeStamp with the following:return new Date().toISOString();
getTimeStamp.You can now reference the stored Timestamp, Latitude and Longitude elsewhere in your app using:
{{getCurrentTimeStamp.data}}{{ locationData.location.latitude }}{{ locationData.location.longitude }}Thanks a ton for taking the time to lay that all out.
I implemented what you laid out, and that likely taking us 75% of the way there.
The part I was more unclear about was adding the timestamp and location data to the image files/metadata. Essentially, we're looking to 'geotag' the photos.
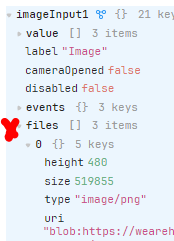
For each image captured using imageInput, there are 5 keys of metadata. Is it possible to add an additional 3 keys for latitude, longitude, and timestamp and to populate the values using the event handler on Image Capture?

Apologies, I misunderstood the request!
I'm not sure this is presently possible with Retool. You may need to send it off to an external service to achieve that. I thought something like this may help (and it still may, but beyond my skillset. Note utils.getDataByObjectURL() is what transforms your blob/file to base64), but apparently manipulating base64 is better left server-side or with a library.
Maybe try reading the exif data directly and see if it's geocoded (although Retool may be stripping the data for privacy reasons) with exif-js since Retool can import JS libraries. For mobile & app-specific instructions, see below.
Thanks for the post, though - I took this on because I realized I'm going to need to know how to do it in the near future - albeit, i'm okay with storing the data alongside and not within the image.
Hi there! You cannot add properties to the Retool component for the specific metadata need for your usecase. You should be able to "add" your own data when referencing the component data in a JS query or with Javascript inside {{}}.
You could trigger a query like this on "Capture"
