
Making file public on upload doesn't work on Retool Mobile. When I visit the storage, the files are uploaded but privately.

Making file public on upload doesn't work on Retool Mobile. When I visit the storage, the files are uploaded but privately.
Hey @Hussein_Ahmed
Thanks for flagging this. I made a fix for this and should be going out next week !
Hi James, just checked and still uploads in private.
Hi @Hussein_Ahmed, the new release where this bug is fixed (3.40.0) will be released later today. ![]()
File upload on my Retool Mobile is still uploading images on Private even with the public flag. Is this bug fixed?
Yes, not fixed for me either. Still uploading on private.
Thank you for the updates! I'll extend your feedback to our devs
I am having the same issue, on desktop mobile editor it makes them public but on actual mobile it makes them private.
Thanks @nickport, I'll add it to the internal report.
I just tested it on my end:
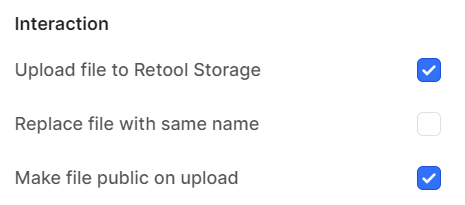
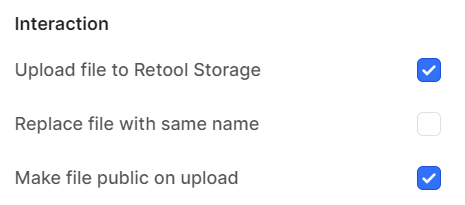
Created a Mobile app with an "Image Input" component:

Enabled "Upload file to Retool Storage" and "Make file public on upload":

I opened the App on my phone through the Retool app and uploaded a photo from my camera roll.
I went back to "Retool Storage" and copied the URL from the uploaded photo:

Opened a new browser where I'm not logged in (private mode to be extra sure) and I am able to see the public file with just the url:

Could you share a screenshot/video recording of what you see on your end?
Could you try creating a new "Image Input" component? I wonder if this issue did not automatically fix components created before the update.
Are you on Retool Cloud or Self-hosted?
Cloud, will try to change the components.
Just checked with a new imageInput component in a seperate app. Still uploads as private, even when upload as public is checked on.
@Hussein_Ahmed and @nickport, could you share details on the mobile device and operating system you are using?
closed the browser, did another new app, and it worked! - Thank you so much. P.S. next big thing would be uploading to a specific folder in retool storage and being able to customize the name on upload without using JS Queries.
You are welcome! ![]()
For granular control on folders and file names, the only way is to create manual queries.
You'll need a JS query to get the base64 string from the blob object created from the input:
Hi Paulo, thank you for your response. Unfortuantely, this approach has a limitation, and that you can't get a retoolStorageId when uploading an image in imageInput2. When trying to retrive those images in the mobile app in a different page, there is no way to identify the image of the specific record.
The upload query gives the id of the file in Retool Storage as part of the response.
For example:

We can add a "Success" event handler to save this id where we like.
To keep it simple, I added this id to "localStorage":

Verifying that the id matches what is in Retool Storage:

From "Copy file ID": 936cea68-9499-4735-b34b-eaad02399d13
From the query's response/localStorage: "936cea68-9499-4735-b34b-eaad02399d13"
If you are using a RetoolDB table to connect files to records, you should be able to save them there and retrieve later.