Hello,
I have been trying to duplicate what @thomaspouma had accomplished in his tread
[Update data from model in custom component without reloading entire component?] but have not been successful.
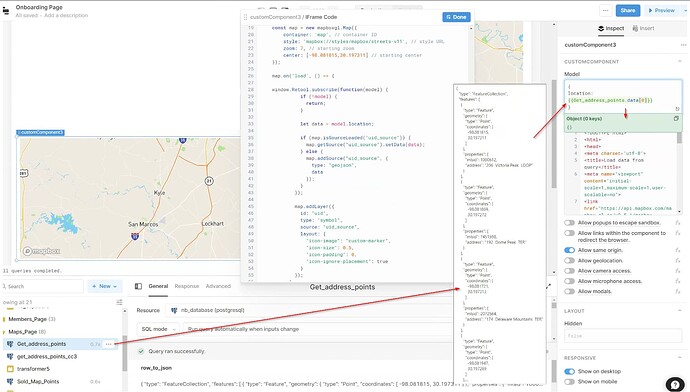
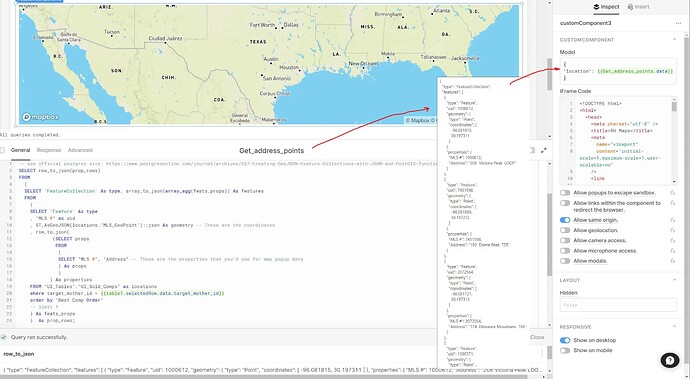
I have a query that contains the Geojson with less than 10 properties. (see geojson in image below). I have added the query reference in the custom component "model" section. And then duplicated Thomas's code, along with Kabirdas modifications, but still, no markers appear on the map.
The only other change was to modify the source id from "point" to "uid".
I've been at for two days and just don't see what I'm doing wrong. Any help would be greatly appreciated.
Thanks so much!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RH Maps</title>
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.5.1/mapbox-gl.css"
rel="stylesheet"
/>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.5.1/mapbox-gl.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
const map = new mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v11",
center: [-97.8999, 30.0005],
zoom: 4
});
map.on("load", () => {
map.loadImage(
"https://docs.mapbox.com/mapbox-gl-js/assets/custom_marker.png",
(error, image) => {
if (error) throw error;
map.addImage("custom-marker", image);
window.Retool.subscribe(function(model) {
if (!model) {
return;
}
let data = {
type: "FeatureCollection",
features: model.location
};
if (map.isSourceLoaded("uid")) {
map.getSource("uid").setData(data);
} else {
map.addSource("uid", {
type: "geojson",
data
});
}
});
map.addLayer({
id: "uid",
type: "symbol",
source: "points",
layout: {
"icon-image": "custom-marker",
"icon-size": 0.5,
"icon-padding": 0,
"icon-ignore-placement": true
// get the title name from the source's "title" property
}
});
}
);
});
</script>
</body>
</html>



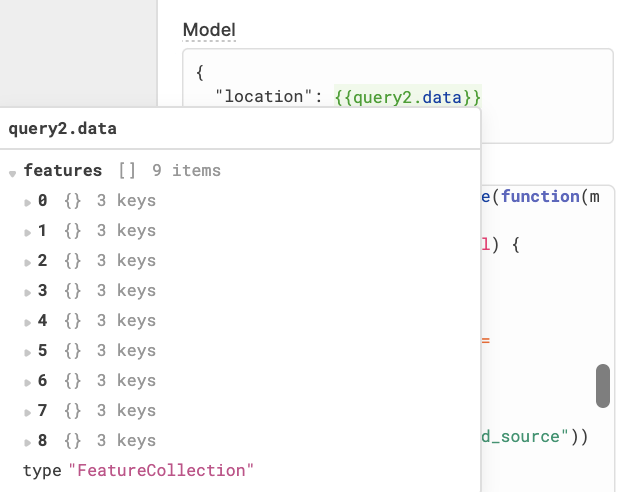
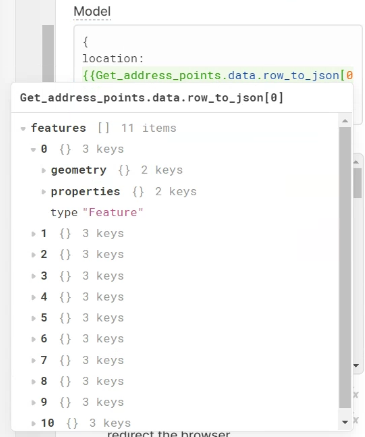
 it looks like the entire object is wrapped in an array. Try this?
it looks like the entire object is wrapped in an array. Try this?