Hello,
I am getting this error on the mobile version of the app with a mapbox component, on my web browser the mapbox map appears with no issues, but on mobile I get that error
Please advise,
Thanks,
H
Hello,
I am getting this error on the mobile version of the app with a mapbox component, on my web browser the mapbox map appears with no issues, but on mobile I get that error
Please advise,
Thanks,
H
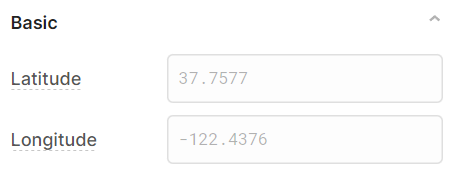
I solved this issue by removing the coordinate values from the boxes in the image below

Hey @Hugh_O_Keeffe!
Thanks for posting your solution here! How was the component interacting with input components? It looks like there could be a clearer error message here. Screenshots like the ones you've been posting are super helpful!
Hey @Kabirdas
No problem, actually the mobile version with mapbox seems to be unstable. Before, deleting Coordinates from Basic solved my issue, but then the error occurred again, and the fix was to insert coordinates into both points and basic - lat long areas, so ![]()
Thanks,
H
Odd ![]() Good to hear that it's working for now but let me know if you start to see odd behavior again! Still curious to know more about how you're connecting the lat/lon inputs to your map.
Good to hear that it's working for now but let me know if you start to see odd behavior again! Still curious to know more about how you're connecting the lat/lon inputs to your map.
Hi Kabirdas,
Thanks for the reply again, yes so on both android and ios in mobile, if there are no lat long specified in array in the points box, the error will occur and the map will not appear,
We have not been able to display lat/long inputs to the map or from a database which leads me to my next question,
In the points box, does it need to be an array of points or can we input the results of a query?
Thanks,
Hugh
Yes! It's possible to return an array of points from a query to pass to your map component. It depends on the type of resource you're using, you may need to key into the data a bit further:

Are you seeing the error when trying to pass query data to the map?
I'm having problems with this too. What I want to do is have the data (latitude and longitude) stored in a Rebool database table. Use a SQL query (open to other methods) to get the data, and then use the JavaScript names to dynamically define the lat and long based on what's selected.
I have been getting the same error message as Hugh (Error undefined is not a function), now I get an error Error:coordinates must contain numbers.
I did some testing to try to work out what was happening, and built this example, where the image on the left is the IDE preview and the on the right is the Retool app on my phone. I haven't moved the position of the lower phone map, but it shows San Francisco rather than Berlin. There are no coordinates for San Francisco in there, unless it is ignoring the mapped ones and using default in the mobile app.
In the top, hardcoded map I have added the coordinates into the top and points fields, the rest is untouched.
In the lower map, I have mapped the text input fields from above.
Looking at the mapping it says String -> Number, is this just saying that the software recognises the input as a number and is storing it as such?

Attached is this example Mapbox_Test.json (10.5 KB) , I would really appreciate any hints or tips, why this doesn't work in the Retool app.
Hey @jonj! Thanks for surfacing this, it looks like there's an issue with how strings are being parsed in the map component. The repro app you provided is super helpful too.
In a bit of testing{{parseFloat(latitude.value)}} seems to behave correctly, what do you see if you use that?

Hey @Kabirdas !!
Thanks for your reply. Adding the parseFloat fixes the problem for me. ![]()
Hi,
I'm having a similar issue. I tried using the parseFloat in the Latitude and Longitude boxes, but that didn't seem to fix the issue. I don't have any points, but I am using a FeatureCollection in the GeoJSON box. Everything displays perfectly on the mobile simulation on my computer, but I'm getting the same error mentioned above on mobile.
Your help @Kabirdas would be greatly appreciated!
Sydney
I was able to fix this issue by updating the retool app and using [] in the points section.