Hi @maillme,
The breadcrumb component is a bit more niche than the more commonly used navigation component. I typically recommend using a nav bar in a module using this tutorial.
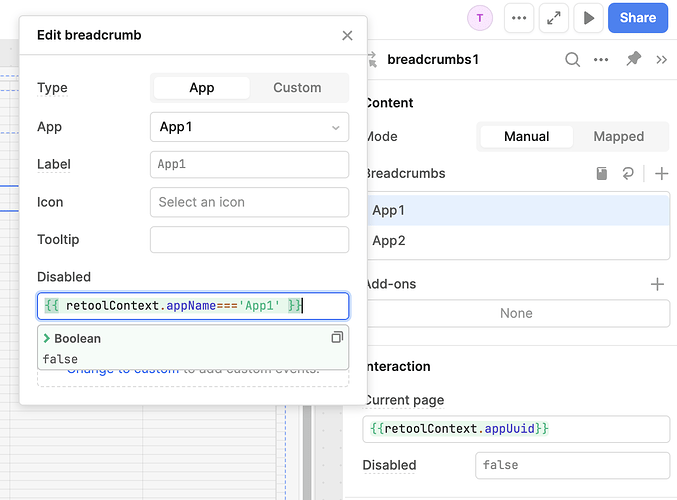
There's a few ways to access the current app in the breadcrumb config. You could reference the {{retoolContext.appName}} or if you're also using a nav component, you could use the selected app from the nav bar - something like this:

The nav bar is great for allowing users to jump between different Retool pages, but there might be an app that should only be accessed from a parent app, and the breadcrumb could come in handy.
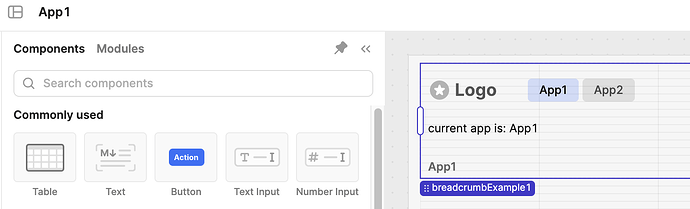
In this example, I've set up the breadcrumb in a module, similarly to the linked tutorial example:
The breadcrumb is configured to link to App1 and App2, but when the user is in App1, the parent app, they'll only display App1 in the breadcrumb:
To get to App2, they'll have to click on a row in the table, which will trigger a Go to App event handler that opens App2 and passes the currentRow in as a url param.
On row click, App2 will open and the breadcrumb will update to show that they are currently in App2 and can click App1 in the breadcrumb to go back to the parent page.
If they had only clicked App2 in the navigation bar, instead of using the table's event handler, they wouldn't have had the right url params to display data in the app.

I imagine that the breadcrumb could use an upgrade with more functionality. What would be your ideal flow?