Empty Text Inputs:
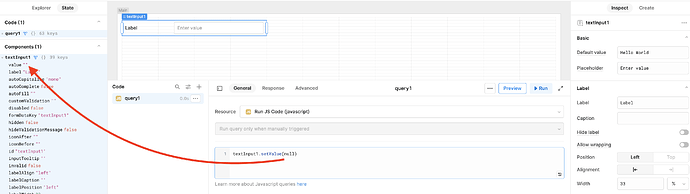
The text input component intentionally evaluates to an empty string when it isn't filled out.
Even if you attempt to set the textInput value to null, it will evaluate to ""
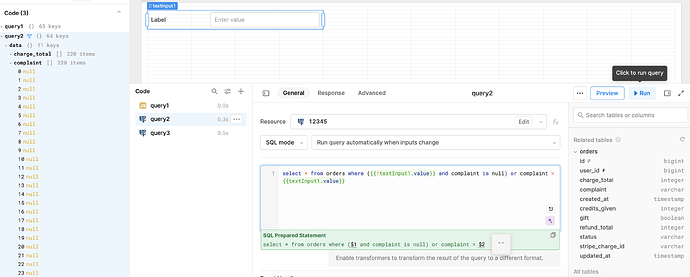
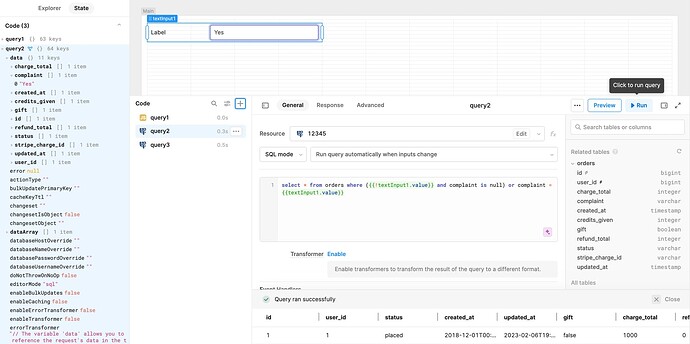
Say you want to check your database for null values if the textInput value is empty; you can use Javascript to do so:
vs
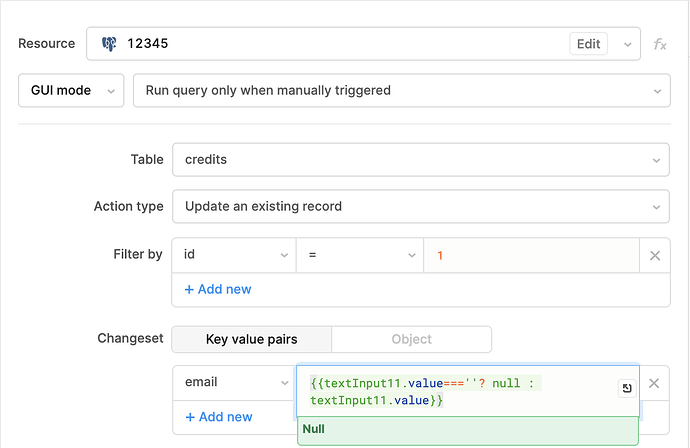
OR you can use a conditional for referencing null
Empty Number Inputs:
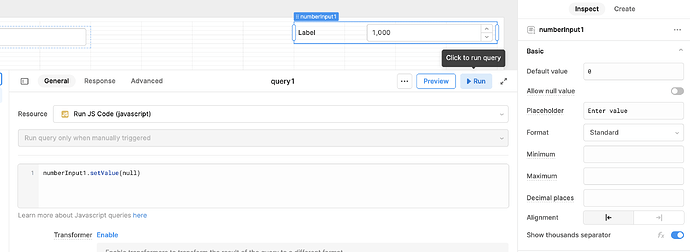
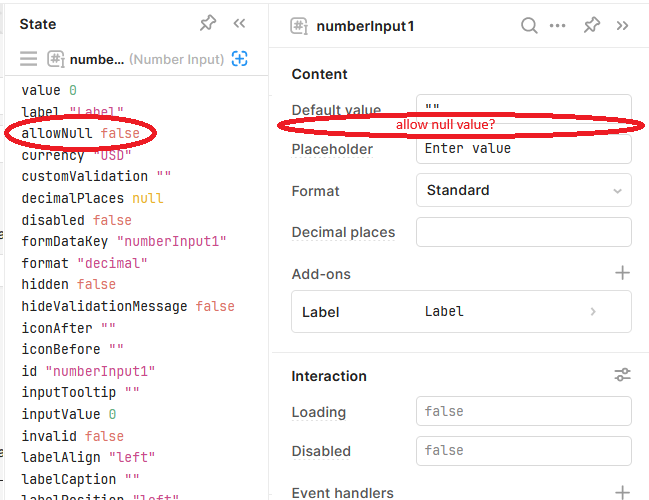
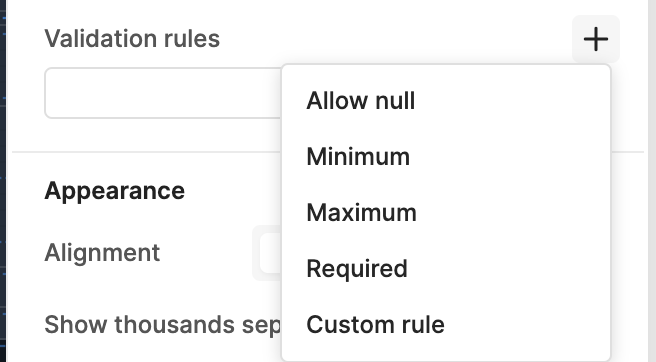
For number inputs, there is an option to have the component value evaluate to null, but this is turned off by default.
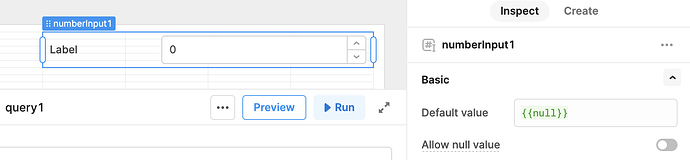
When this option is toggled off, default values of null will evaluate to 0:
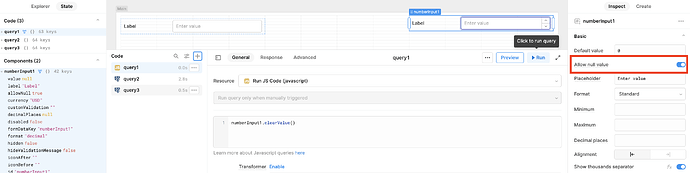
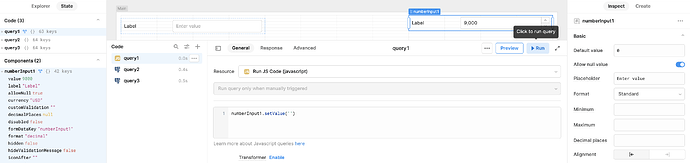
If you choose to toggle on this feature, you can use .clearValue() in order to set it to null:
and it will accept null as a default:
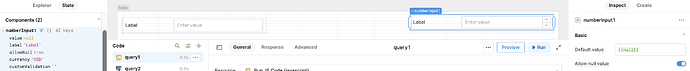
If you attempt to use .setValue to set it to null or "", it will not update the component's value: