Hello!
I have tried adding a table that has a field with JSON data, and each row has an Edit Modal, which displays the data from the row in a JSON Editor component.
However, every time I select a new row the previous data will be displayed, and the second time will display the correct data. I have noticed this only for the JSON data, the strings from the table which I display in a Text Input work fine.
The behaviour sounds similar to this, which you marked as a bug: Strange behavior on Confirmation Modal
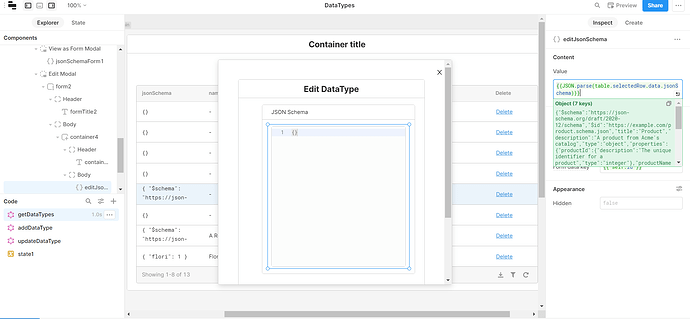
Also, in the right side, where the data input is, the correct data appears but the wrong one is displayed:
What can I do to fix this? Thank you in advance!