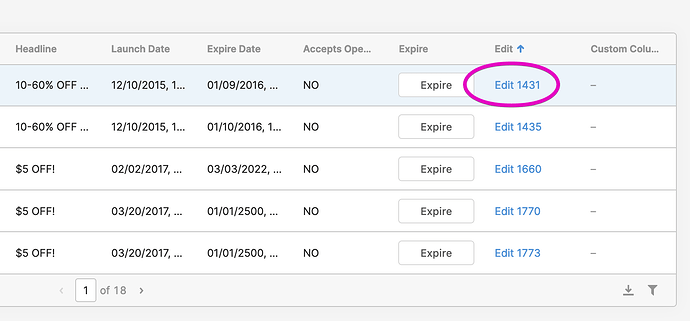
I have a custom table field of type "modal", whose text is dynamically populated from the table row using Edit {{currentRow.id}}:
What I can't figure out is now to hook up that deal id with a custom action when the "Edit XXX" link is clicked. In particular, I want to do the following using a custom script:
- Make an API request using
currentRow.idto fetch some additional data about the selected row. - Use the response to populate a form which is displayed in the modal.
- Submit the form, creating a new API request, and reload the table row's data (reloading the whole table is an acceptable alternative).
Step 1 is where I'm stuck. The problem is that there is no way to edit properties of the modal component created by the column type. The modal itself opens when you click on the field in the preview editor, and you can add components to it, but you can't "focus" the modal itself to update its properties.
For example, as I workaround I can create a separate modal, mark it hidden, and then change my table column type to button, and open my hidden modal using modal1.open(). But this seems silly when there is already a column type "modal" presumably built for this purpose.