I have a transformer that do something like this:
const windowList = [];
for (let i = 0; i < 10; i++) {
const window = {
windowId: {{ uuid.v4(i) }}
}
windowList.push(window)
}
return windowList
I am expecting a list of window object with different windowId, but the result is a list of the same id. How do I run uuid.v4() in for loop and get different result for each?
Can I please get any help or suggestion on this?
Set a temp state value at beginning of loop, where windowId is use the temp state value
Something like...
const windowList = [];
for (let i = 0; i < 10; i++) {
{{ tempstate1.setValue(uuid.v4()) }}
const window = {
windowId: {{ tempstate1.value }}
}
windowList.push(window)
}
return windowList
1 Like
Thank you for stepping in, @stevenhdsdoor  Love to see it. I also have another option/small observation!
Love to see it. I also have another option/small observation!
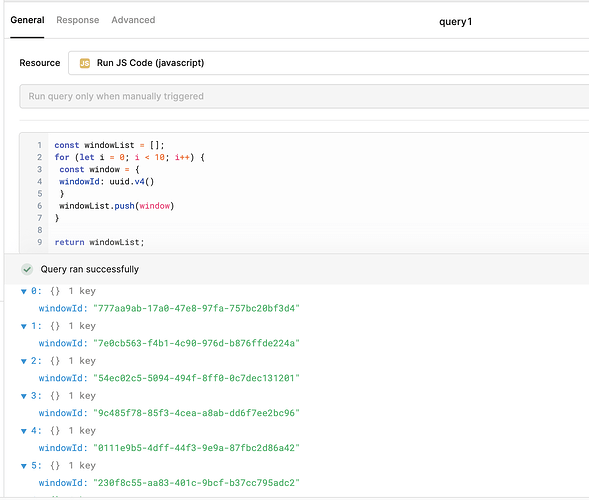
Your code actually seems to work for me in a JS Code query (instead of a JS transformer). You don't need to pass in i (since I'm not sure if the uuid library supports that) and you don't need double curlies in a JS Code query.
const windowList = [];
for (let i = 0; i < 10; i++) {
const window = {
windowId: uuid.v4()
}
windowList.push(window)
}
return windowList
1 Like