Hi! Would be nice to have this feature!

But in the signature mobile component. It should be easy to implement, thank you!
Hi! Would be nice to have this feature!

But in the signature mobile component. It should be easy to implement, thank you!
Hi @pedrowach, I submitted a FR for the "Signature" component to include an "Upload file to Retool Storage" option under interactions. On the meantime, we can achieve this with the following workaround:
First, create a JS query to get the base64 string from the data collected on the signature component:

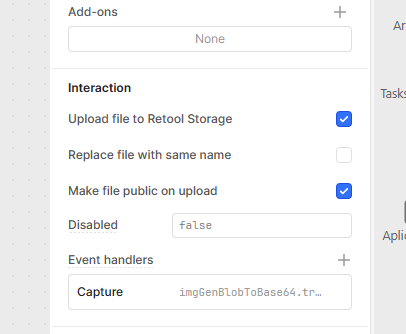
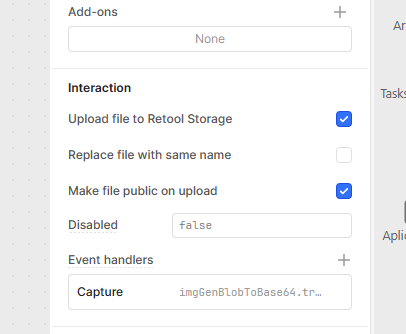
Then, create the query to upload this data to Retool Storage, for the "File content (in base64)" use the output of the previous query:

Finally, if you need to retrieve the signature, create a query to get it:

Is there a way to do this using a dynamic file name?
Yes! We could add a "Text input" component for the user to type in and reference its value on the "File input" field, on the Retool Storage query. Alternatively, we could access the current_user's name and save the file as their name + signature: {{current_user.firstName + current_user.lastName + "_signature"}}
For example:
Thanks! Thats what I figured out and it’s been working!
Do you know of a way to recall that data to be able to get it added to the pdf generator?
You are welcome! ![]()
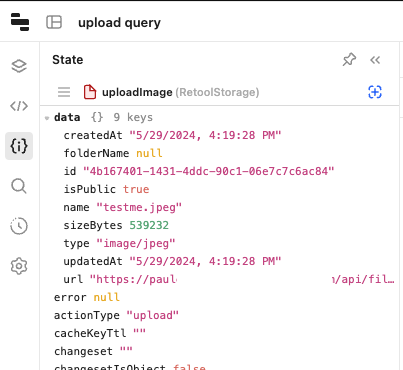
To access that data, after the upload query has run, you should be able to get it from the data property of the query:

In this case it would be: uploadImage.data.name. It may be a good idea to use a success event handler on the upload query to automate adding the signature to the pdf.
For more details on how to add data to PDFs, check out this topic from the Community Show & Tell:
I tried using uploadImage.data.name and it just added the file name into my PDF not the actual jpg image....any other thoughts on what I could be doing wrong?
Sorry, I misunderstood what you where trying to achieve. I have not added an image to a PDF myself, but since we are limited to Markdown in the PDF exporter, I wonder if the following will do the trick:
<img src={{uploadImage.data.url}}
alt="signature"
style="float: left; margin-right: 10px;" /> //if positioning is needed
For this to work, the image we uploaded (the signature) would have to be public, which is a security risk.
Since you already have access to the image on base64 format form the step above, to prevent the image of the signature from being public, we could just reference the output of the JS query, and create the image from it on the PDF using Markdown:

Thanks for your ideas and trying to help me problem solve this!
This is what I am seeing with that code.
You are welcome! Could you share a screenshot of the output of the "convertsignature" query?
Aha! The response already includes data:image/png;base64...
Let's update the Markdown to:

That worked! Thanks!!!
I've seen other topics where users tried to achieve this in the past. Now we have a workaround to share.
Thank you for your patience. It was great working with you on this! ![]()