Hi there,
I'm a Retool newbie just starting off and I have a few very basic questions.
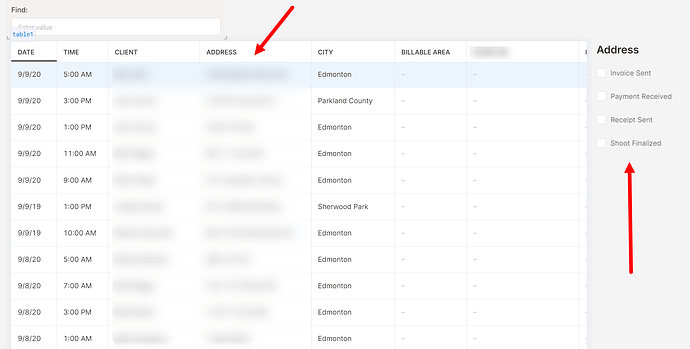
I'm displaying data from Google Sheets in a table. I've set up four checkboxes that correspond to steps that the user needs to review and change. (Columns in Google Sheets in which 0 = false/unchecked and 1 = true/checked.)
Two questions:
- When a user clicks a record in the table, how do I update the address text header and the checkboxes based on the values of the chosen record?
- When the user checks or unchecks the options, how do I update the data in Google Sheets?
Thanks in advance.
Hi @ScendMedia
Hope this helps - I don’t really understand what you mean with the address text header, but for displaying these values in the checkboxes, you are going to want to set the default text to something like {{table1.selectedRow.data.invoiceSent == “1” ? “True” : “False”}}
You can also just display these values in your table by setting the column type to “Boolean” for your invoice column / checkbox columns & then setting the mapper to {{self == “1” ? “True” : “False”}}
If you do chose the latter route, you could probs find a tutorial on how to edit Google Sheet Data here: https://docs.retool.com/docs/google-sheets#updating-a-table-with-unformatted-values
if you do the former, you’ll want to do something like this: set each checkbox’s “when checked” and “when unchecked” values to run a google sheets “update a spread sheet” query, set the filter to equal a value of your selected row & then reference your checkbox value in the query. Something like {“Invoice_Sent”:{{checkbox1.value}} }
Not entirely sure of how your data is structured, but I hope this helps!
1 Like