-
Goal:
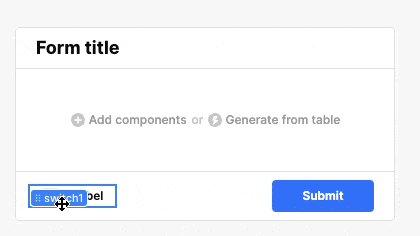
I want to be able to toggle a switch component while in editing mode, but the switch label covers the switch so I can't change it. -
Steps:
Clicking the switch and label
Resetting state etc -
Details:
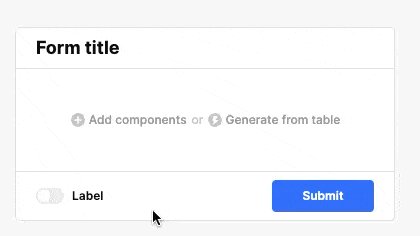
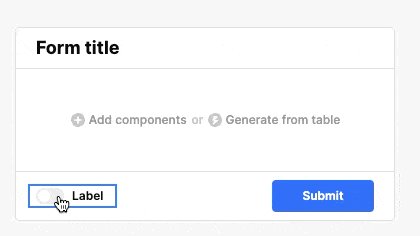
Add a switch in edit mode, and now try to toggle it -
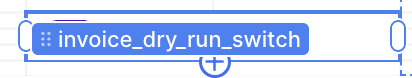
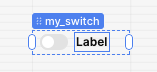
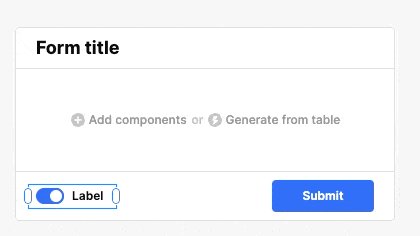
Screenshots:

Hi Alan,
That is an interesting bug! I was not able to reproduce it on my end. I haven't seen my component labels overlap their corresponding component before.

If you add another switch did it have the same label behavior? Were the labels for any of your other components overlapping their component?
Thanks!
Hmm, I've hit this on three different apps but rarely use switches. Perhaps it's where I'm placing my switches. Ive only used them in the footer of a form next to a button
Ok, I see it now when putting it in the footer. The label blocks initially as you said, but I am able to move my mouse around to get the label to hide long enough to click the toggle. I agree it is not ideal for being able to use the toggle, but this is just in testing from edit mode.

Let me know if mousing around the label is possible on your end.
Hi @alan, I just wanted to check in and see if mousing around the label worked or if it is still an issue for you. Thanks!
I experience this very often. It is most bothersome when a small component like this is in a list view and you need to click on the component that is not at the top of the list. The little tag "click to edit first instance" completely covers up the clickable part of the component and will not go away. I pretty annoying.