- Goal:
Continue to see and set options for the multi-select component's label when using the dynamic/programmatic toggle for the Hide label setting.
- Steps:
- Click the component's label to view its setting inspector (right pane)
- Click the "FX" option
- Add a dynamic value (e.g.
{{hideLabel.value}}) - Notice that, even if that value evaluates to
false, all the options, such as alignment, are hidden.
- Screenshots:
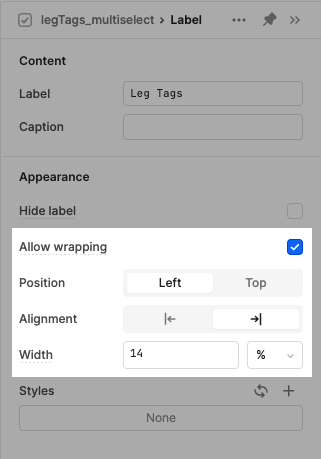
Baseline view with the options in question spotlighted:

Tooltip for adding a dynamic value:

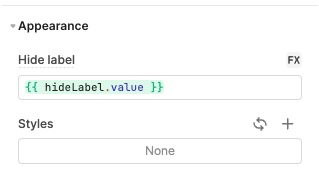
Adding the dynamic variable value automatically hides all the label options, regardless of its evaluation:

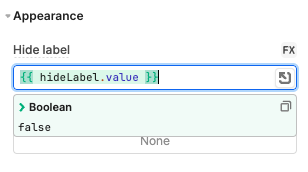
Showing the evaluation as mentioned above:

- App json export: (here's how to get a json export)
I'll add one if truly necessary but I figure this is easily reproducible
And admittedly this is sorta minor, but it was confusing for a bit when I went in looking for the options to fine-tune alignment, width, etc. — I had to cut/clear the dynamic option's value to see and adjust the options, then re-paste it in. Definitely a chance for copy/paste error or such mistakes when performing this workaround.