-
Goal:
Report and fix the issue with the missing “clear” (X) icon in date input fields. -
Issue:
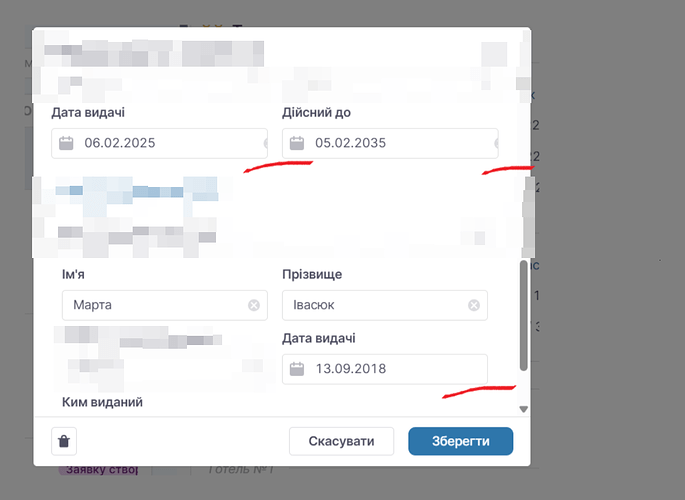
The “X” (clear) icon does not appear in input fields of type date, even when a value is present. This issue only occurs on the Windows platform. -
Steps taken to troubleshoot:
– Tested on different operating systems (issue only on Windows)
– Reloaded the page
– Tried different browsers -
Additional info:
– The issue affects only input[type="date"] fields
– Occurs on Windows devices only
– Screenshot attached for reference