Glad to see improvements, but the documentation found here: Container | Retool Component Library - doesn't shed enough light as it relates to implementation in the real world.... for example, after adding a toggle button and in attempting to implement the collapsible feature of a container, where and how is that set up in the Inspect panel? All I see is {{ toggleButton.value }} in the doc provided....
Maybe it's me?
@ScottR
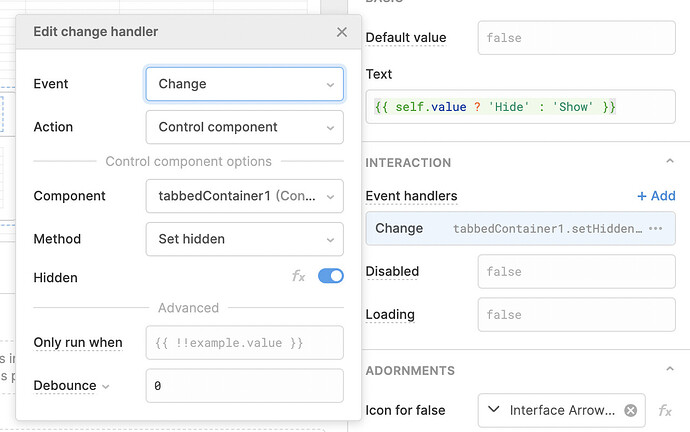
Hey ![]() Are you looking to hide a component when the toggle is clicked? If so, you would create an event handler and select "control component". Then select the component you want to collapse and choose the method "set hidden":
Are you looking to hide a component when the toggle is clicked? If so, you would create an event handler and select "control component". Then select the component you want to collapse and choose the method "set hidden":
Thanks but I am specifically wondering how to hide the body of a container as it works in the documentation but does not have the actual implementation example in the inspect panel
@ScottR
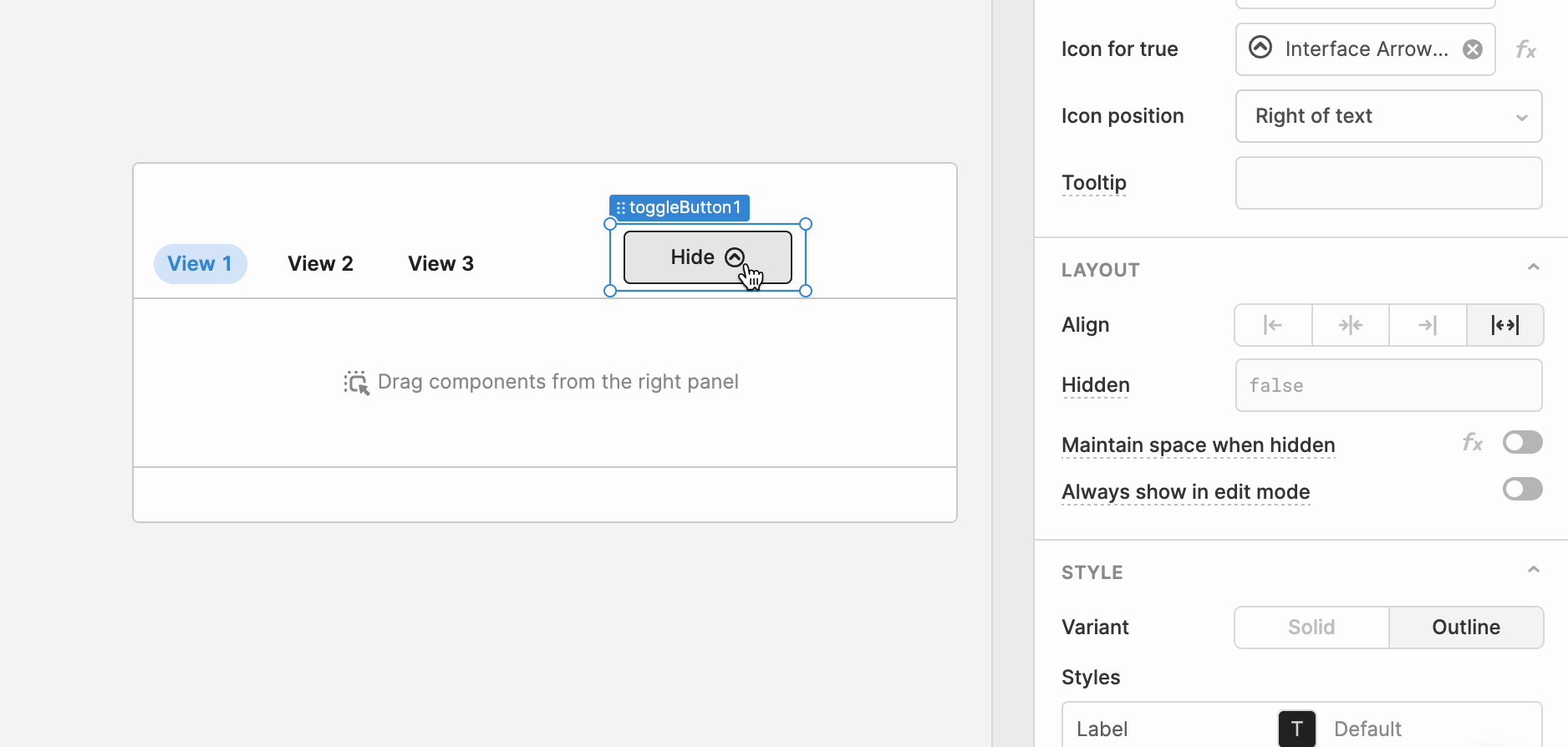
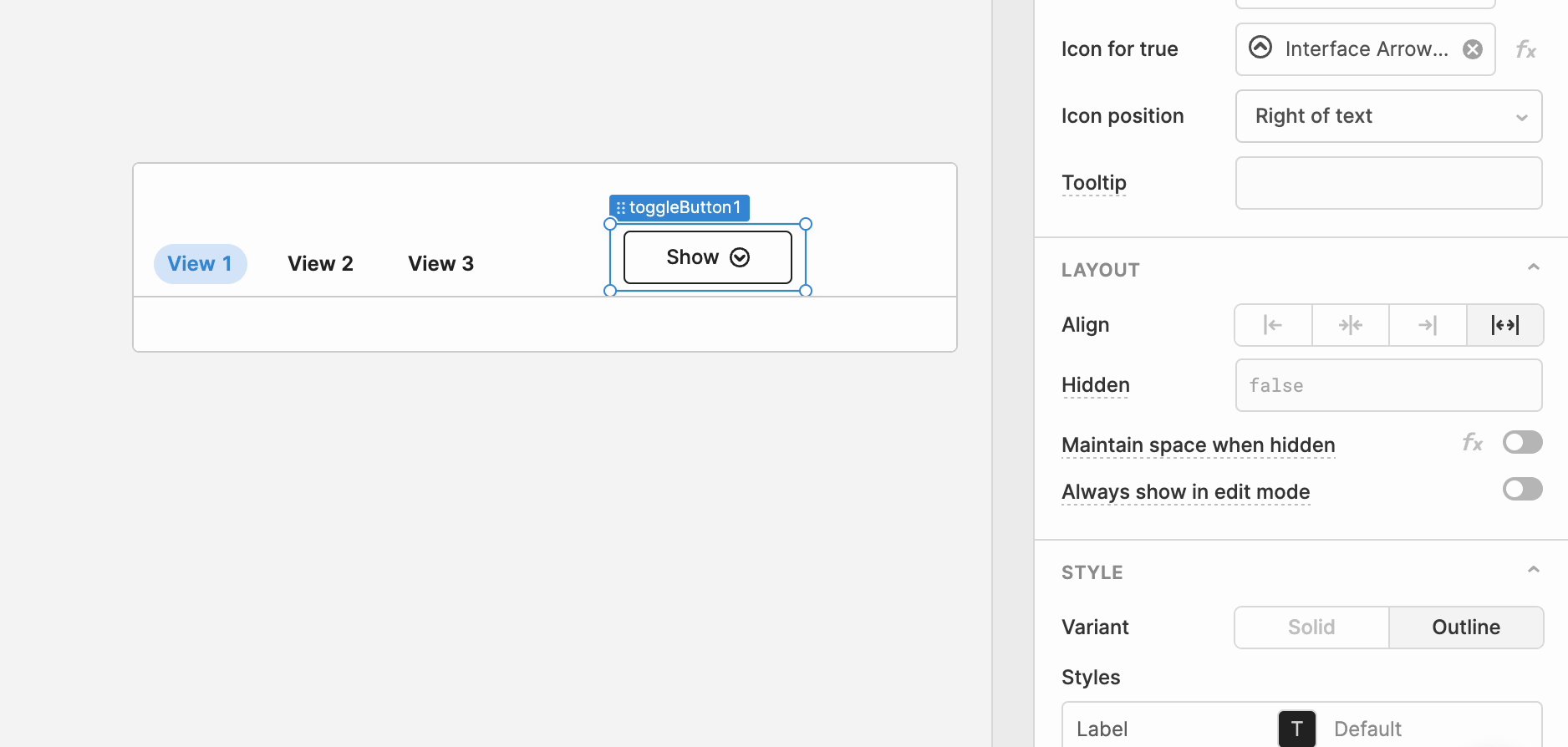
Just to clarify - are you referencing this example here?
If so, the tabbed container has the "show body" option and you would set it up the same way:

\
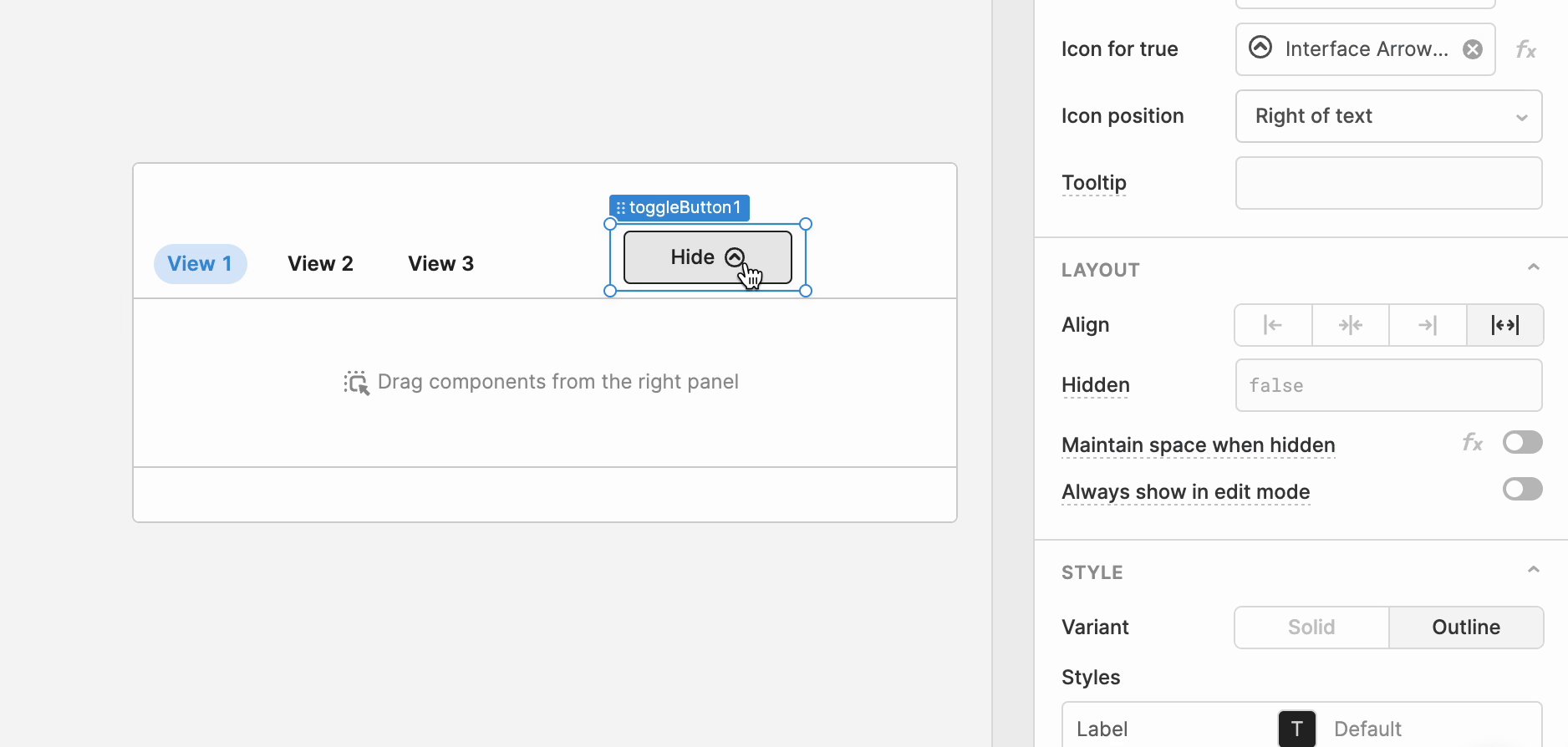
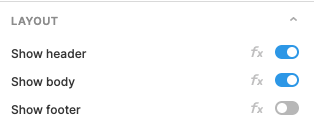
A little too fast for me. - and in my inspect tab I only see a switch for show body not a field

@ScottR
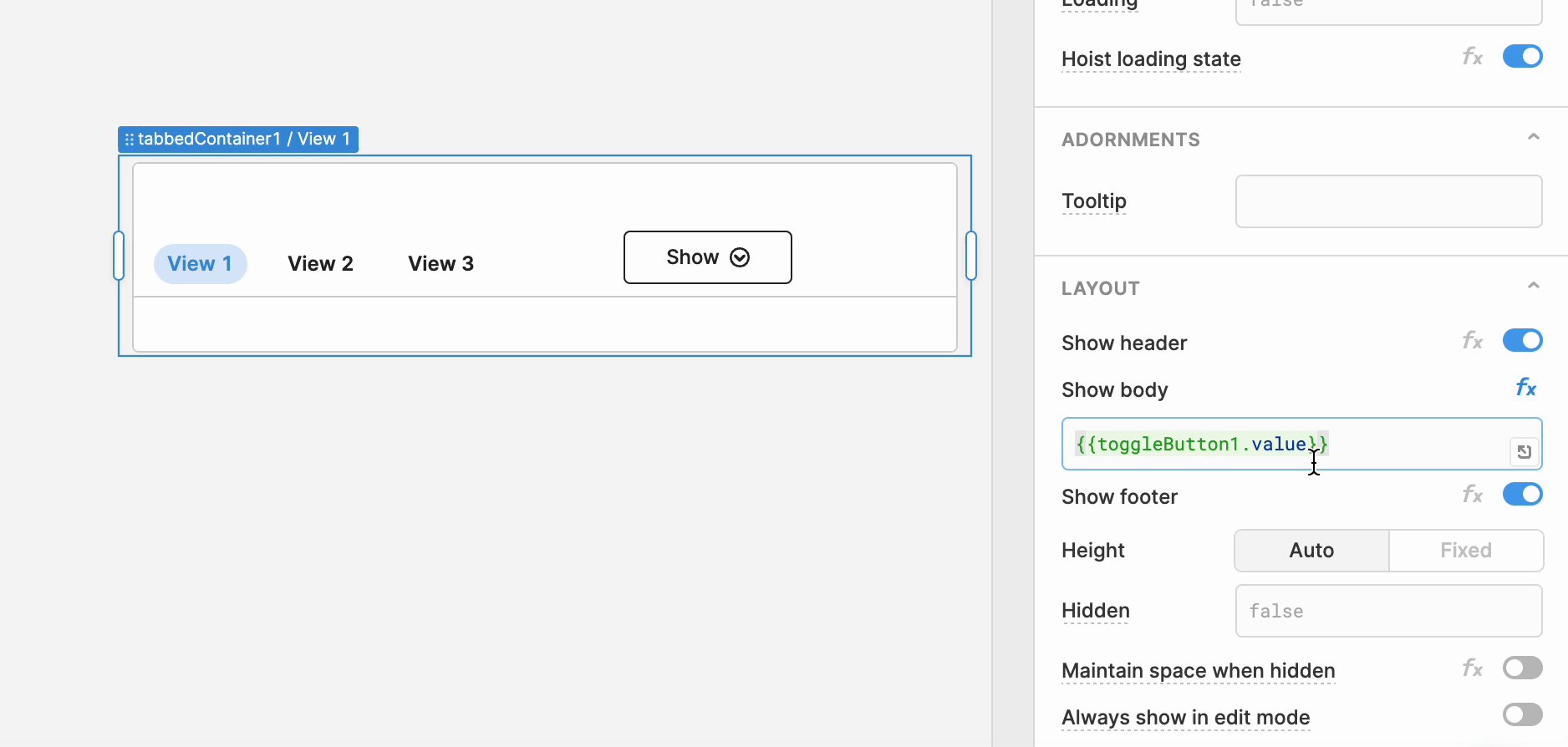
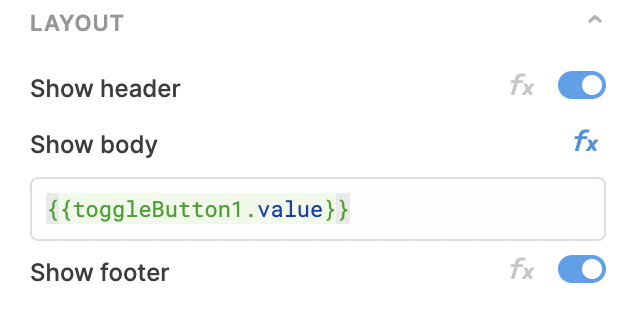
I put {{ toggleButton1.value }} in show body like the example in the docs:

Got it now I never clicked on fx only hit the switch - thank you for your help and patience...
@ScottR
Of course ![]()