So how do I tell textArea to not do text wrapping and to add scroll instead?
thanks for the help.
Hey @stephen1215,
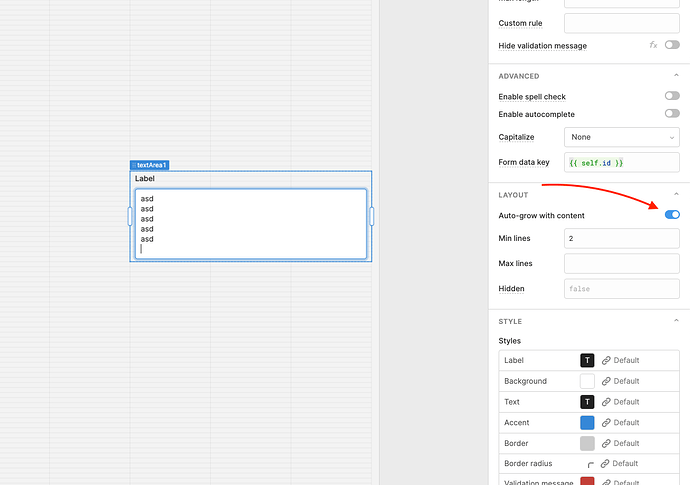
are you referring to the auto-grow functionality of a text area component? If so, you can disable auto-grow in the Layout settings of the component.
Hi
No I have auto grow disabled. But if one of me lines of text is too long it wraps. I don't want that I want to scroll Left to Right to see the whole line of text.
see below, the last 2 lines are wrapping. so I need to set.
I found this html - How to remove word wrap from textarea? - Stack Overflow
but don't know how I can set it?
I would like to add in my own Style(s)
Aah, I see :))
Go to the Scripts and styles settings and add this CSS:
textarea {
white-space: nowrap;
overflow: auto;
}
if you don't want all textareas to overflow you can use the unique id of your component