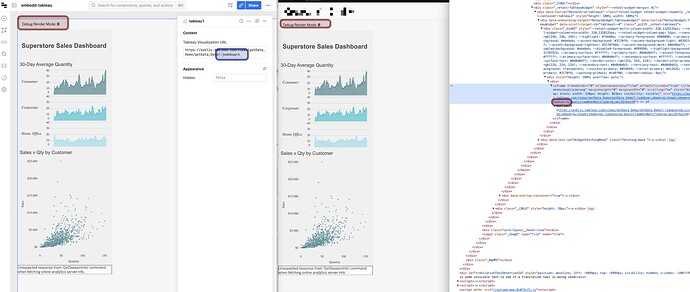
Embedding Tableau in Retool via the tableau component will always show "debug render mode" within the embedded dashboard.
According to this solution, the workaround is to append :jsdebug=n to the URL.
Unfortunately, this does not work: The Retool tableau component will always append another :jsdebug=y parameter, which overrides any such parameter that the retool editor adds.
Example:
I put in the URL https://public.tableau.com/views/getData_Demo/getData_Demo?:jsdebug=n
Retool converts this to https://public.tableau.com/views/getData_Demo/getData_Demo?:jsdebug=n&:size=1527,1&:embed=y&:showVizHome=n&:jsdebug=y&:bootstrapWhenNotified=y&:apiID=host0
Which now contains both jsdebug=n as well as jsdebug=y.
Furthermore, it forces a :size=1527,1 parameter. For my own dashboards, I'd like to avoid this as well, as the ,1 suffix will trigger a mobile phone layout.
Hello @michael_h,
Welcome to the forum!
To disable the debug render mode in the Tableau component in Retool, you can try the following workaround:
- Open the Tableau dashboard in your web browser and append
?:jsdebug=n to the URL.
- Copy the full URL from your web browser's address bar.
- In Retool, open the Tableau component's properties and paste the copied URL into the "Url" field.
- Append
&:jsdebug=n to the end of the URL in the Retool Tableau component's "Url" field.
So, your final URL in the Retool Tableau component should look like this:
https://public.tableau.com/views/getData_Demo/getData_Demo?:jsdebug=n&:size=1527,1&:embed=y&:showVizHome=n&:jsdebug=n
By appending &:jsdebug=n at the end of the URL, it should override the jsdebug=y parameter that Retool automatically adds.
Hope this helps.

Patrick
Hello Patrick,
thanks for your help.
The steps that you are describing, are exactly the steps that I was following as well. Unfortunately, it doesn't work for me (self-hosted retool, stable version 3.33.8).
Even, when I put the :jsdebug at the end of the URL, retool will always append another :jsdebug=y to the URL that is actually used in the the iframe that retool generates.
Best
Michael
Hey @michael_h, I can reproduce the issue. I've pinged out internal ticket on this, and updated it with the fact that the :jsdebug=n workaround does not remove the Debug Render Mode from the embedded visualization.
Thanks for the clear explanation! I'll update you here as soon as I hear anything back.
1 Like
Thanks a lot for looking into it. It would be amazing, if I could override any tableau : parameter, be it :jsdebug or be it :size
1 Like
Hey @joeBumbaca any news on this issue since May? Would be great to see this finally on the roadmap. My testing shows that this still persists in Retool 3.75
Hey @michael_h, unfortunately no updates as of right now. This is slated to be fixed in the update of that component which has not been started yet. We will let everyone know here when there's any change in the status. Thanks!