Hello,
Looking to see if anyone has had any success rendering their tableau dashboards from Tableau Server or Cloud in their retool application?
I am trying to set up a side bar and depending on which item I click in the navigation menu, it will execute custom javascript to render a dashboard from Tableau in an empty container.
I haven't been able to render any charts following the basic JS example from Tableau here: JavaScript API Tutorial
Am I going about this in the right direction?
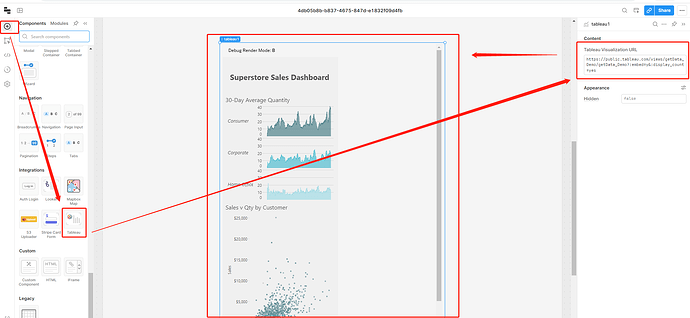
Hello, you can use Retool Tableau componenet.
Here is docs
Also some related topics here
You'll notice those docs don't have a ton of info for the component. In regards to the url, any tableau url for a dashboard works, > but for non-public you need to be logged in first. For public urls, I also found this tip
If it helps, this component uses Tableau JS API V2, and it's due for an upgrade! The component should work as expected, but if you need newer features or more flexibility, you may want to explore a custom component or an iframe component.
Thanks @AnsonHwang
One thing I'd like to try and avoid is to have my users have to login to retool and then also log into Tableau. Just doesn't make for a good experience. This is why I originally looked toe embed custom JS scripts to handle the user authentication from Tableau.
Is this currently the only method to render tableau visualization in retool? Do you know if we would be able to do with custom JS and an empty container?
To incomplete this using empty container is not possible. The custom component is another solution.
here is the docs of custom component.
According to the reply of Retool team, you can only use public tableau link now if you don't want to let your login into Tableau.
And you must make your app public if you don't want to let your customer login into Retool.