I am currently using the Stack layout for a container and noticed that when the container contains a hidden component, the space taken up by the component remains even when hidden.
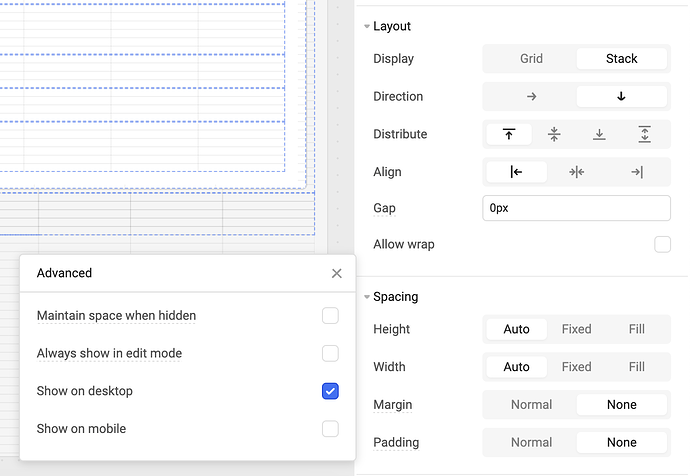
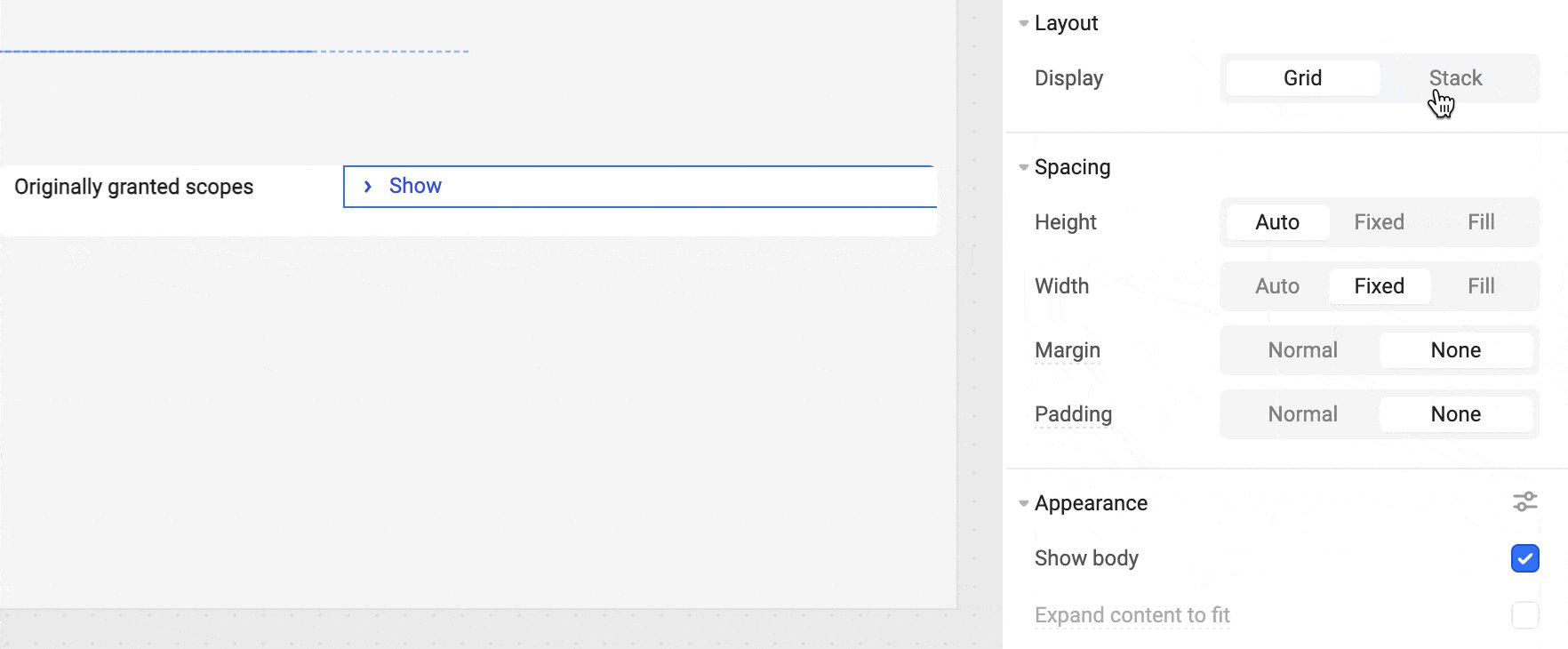
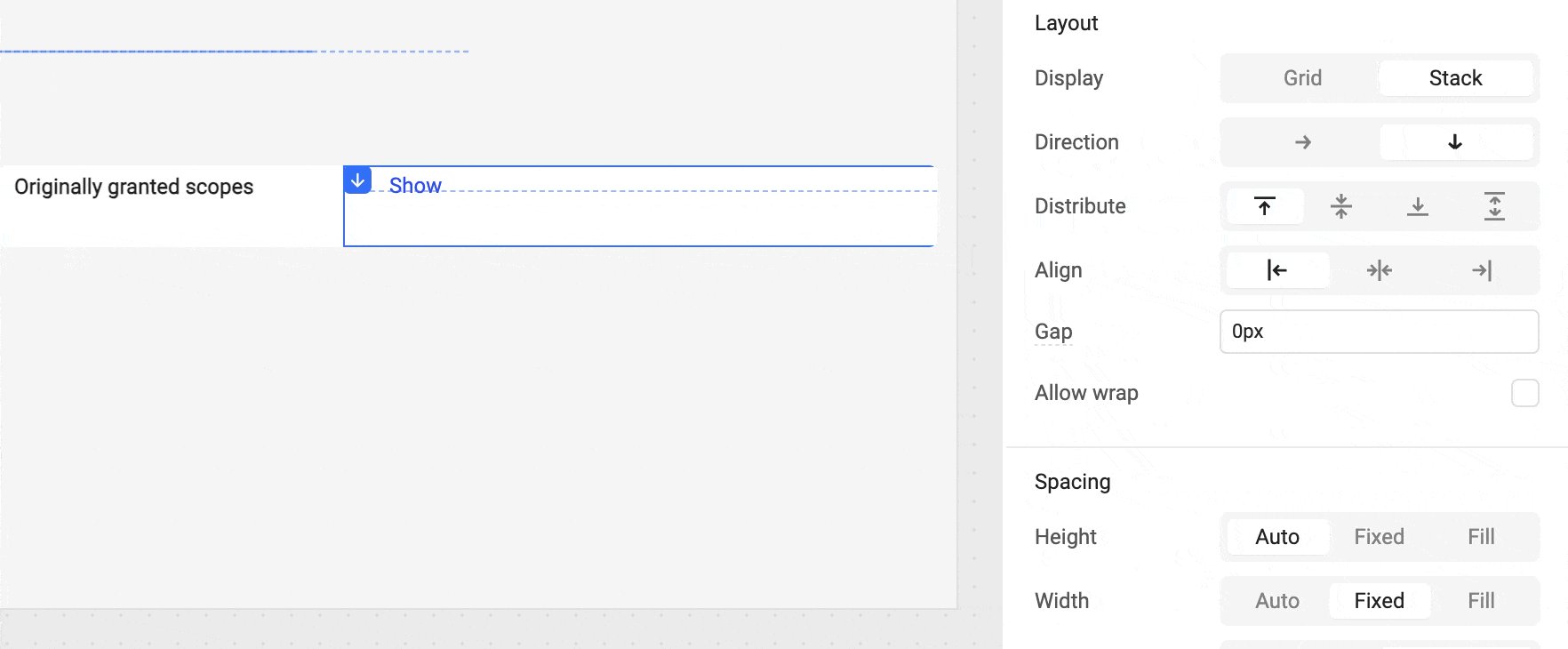
Container layout settings:
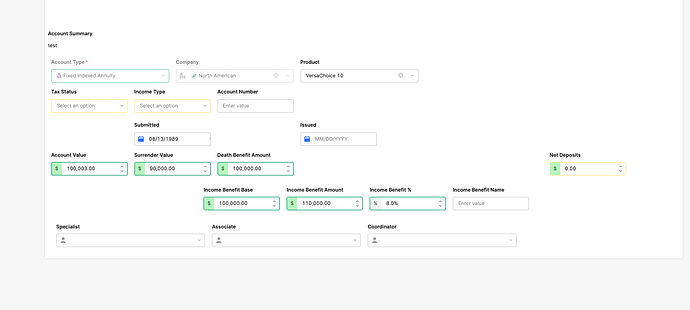
How it looks in the editor:
I've confirmed that neither the layout container nor the hidden element have the option for maintaining white space checked. I've also confirmed the space is still taken up when the app is published so it's not limited to editing mode.
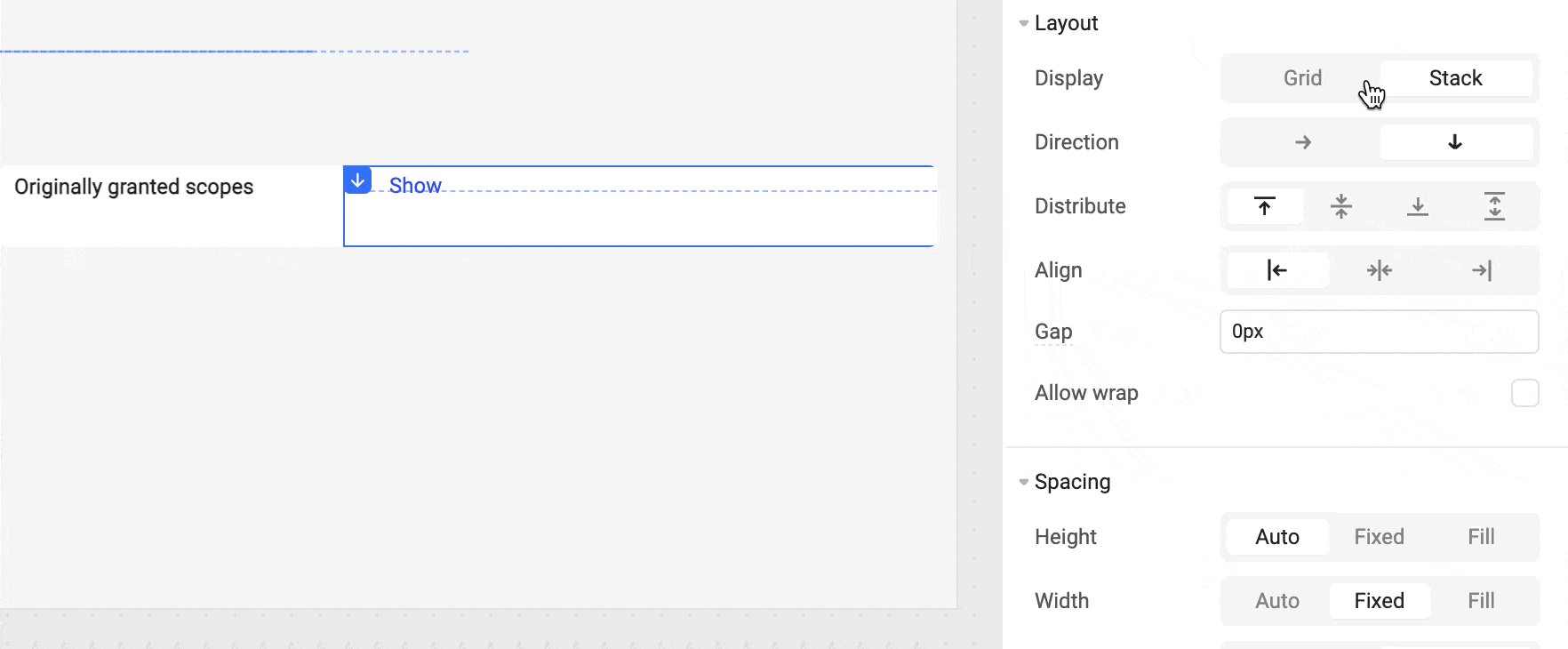
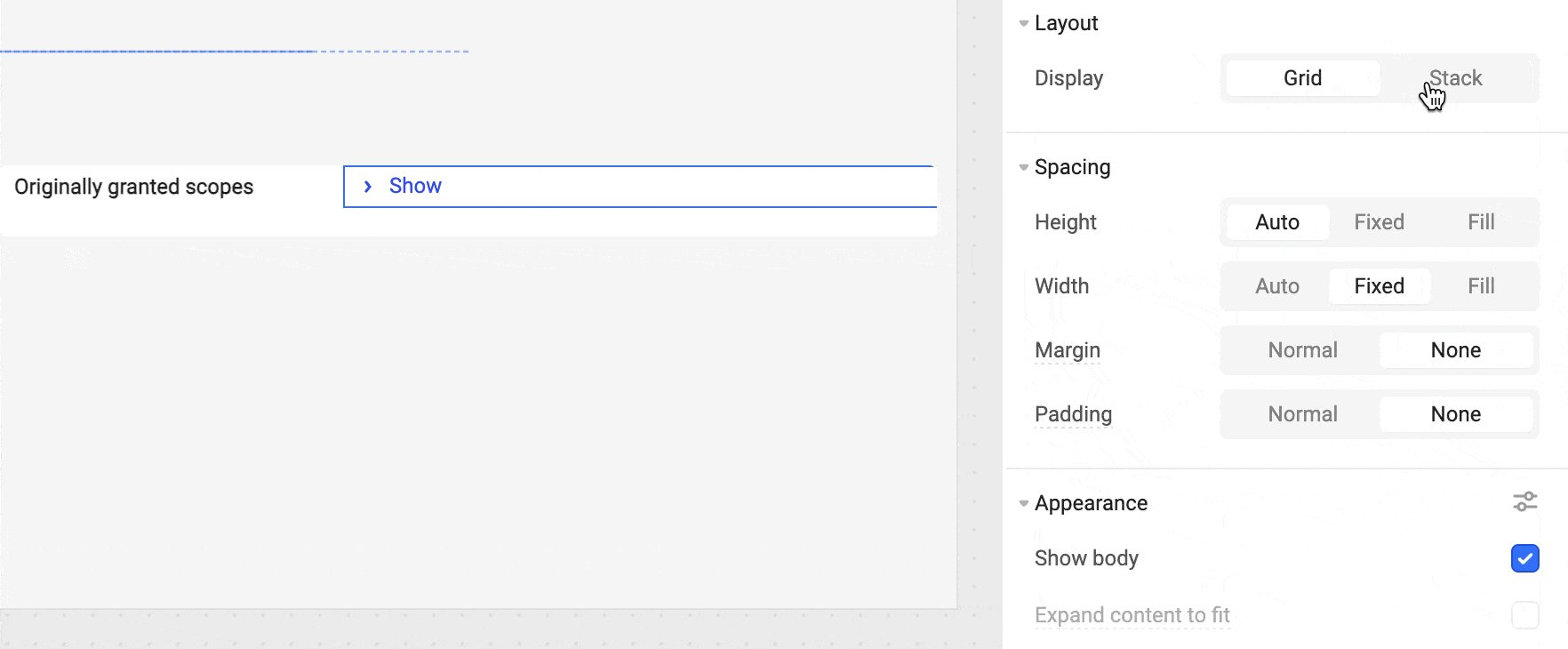
When I switch back to grid mode, the hidden component does not take up space, so it's only affecting the stack layout. Here is a GIF showing what happens when I toggle between the two layouts:

I'd love to know if there's a way to ensure a hidden component does not take up space in a stack layout