-
Goal: I want to make a post to OpenAI's speech to text endpoint
-
Steps:
-- I have a mobile app where user will make a recording. The generated file is uploaded to retool storage
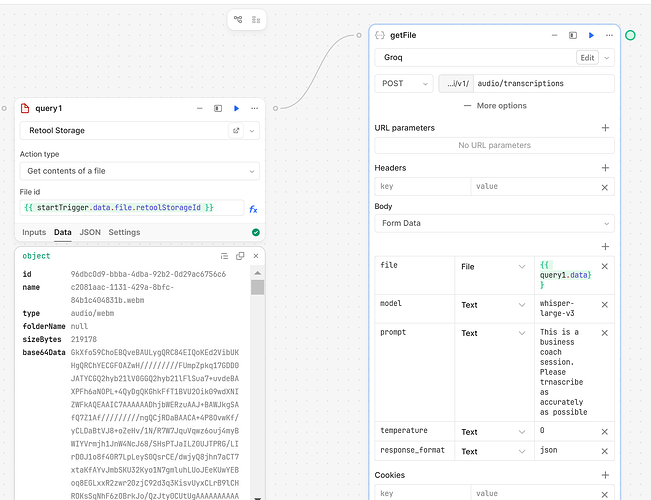
-- A workflow is triggered with the retool storage file id which then pulls all of the file info, including base64 data, blob uri etc.
-- In a following block I want to make the OpenAI API post request
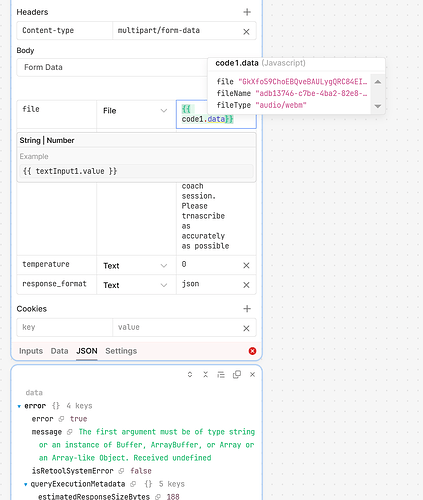
-- I'm stuck in the file part of the form data -
Details:
--The example provided by the documentation provided above isfile=@/path/to/file/audio.mp3 \.
-- I've tried the following js block:
const base64Data = query1.data.base64Data // Base64 data
const fileName = startTrigger.data.file.name; // File name
const fileType = startTrigger.data.file.type; // File type
// Decode Base64 to binary
const binaryString = atob(base64Data); // Decode Base64
const binaryLength = binaryString.length;
const binaryData = new Uint8Array(binaryLength);
for (let i = 0; i < binaryLength; i++) {
binaryData[i] = binaryString.charCodeAt(i);
}
// Re-encode binary data to Base64
const newBase64Data = btoa(String.fromCharCode(...binaryData));
// Return a serializable object
return {
file: newBase64Data, // Base64-encoded file data
fileName: fileName,
fileType: fileType
};
And then make reference to code1.data in the file field but I get an error:
It seems, as mentioned in this other post, that the File field is not accepting an object, and as such it defaults to null/undefined.
I'm not sure if I'm taking the wrong approach here, so would love some guidance from someone who has implemented this or is familiar with these types of posts.
Thanks a lot!