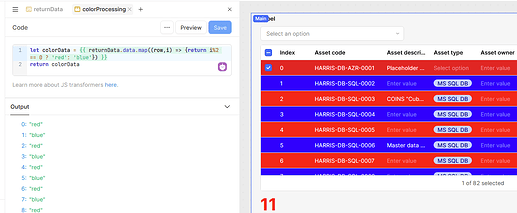
I have a query, followed by a transformer which constructs new columns of data from the information in the result of the query.
One of these columns has string data of the form...
"Day 1-2: ....<heading text for events on day 1 and 2>"
I set the transformer to return a result array sorted on that particular column.
Amongst the data, sometimes I have...
"Day 7: .....", "Day 8-9: .....", "Day 8-10: ....."
As you might expect, a simple sort puts these in the (wrong) order....
"Day 7: ....."
"Day 8-10: ....."
"Day 8-9: ....."
However when these appear in the table, something has cleverly changed the order to...
"Day 7: ....."
"Day 8-9: ....."
"Day 8-10: ....."
I don't have any sorting or filtering active on the table itself, so i don't know why this final level of sorting occurs.
The problem is this...
The table rows are grouped by that column, so I'm using the group index to set alternate colours. But the script which find the index of each group, can only access the original array (from the transformer) with the "undesirable order", and not the better ordered array appearing in the table.
I've tried self.data and the specific table22.data, but both refer to the array with the original order, not the array actually presented in the table. Because of that the colouring is not reliable and grouped sections next to each other sometimes end up with the same colour.
How can we access the data the table is actually showing?