I am trying to add a dropdown menu to the sidebar menu, but I can't seem to achieve it.
Hi @Adebukola,
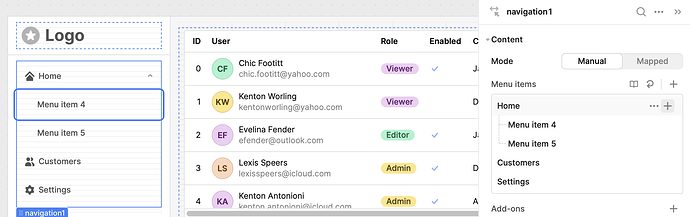
Thanks for reaching out! If you're using the navigation component that comes with the sidebar by default, you can add nested menu items, which will expand down:
Otherwise, you could delete the navigation component and create your own UI using our select component
Let us know how it goes!
Thank you Tess but i can't switch menu for example using the image you provided how do i create content for menu item 4 and then a different content for menu item 5. However Tess i tried using Mapped mode and i did achieved that but i am presently dealing with actions is there any video you can recommend for how to use action buttons and submit form whereby the data can go into the DB i tried doing that but am not sure if mysql query is the one i didn't write well.
You can use the parent functionality to create submenus with mapped data:

For the actions, you can create different actions per menu item where item represents the clicked menu item
For example, you could have your pages aligned to the item:

Or, you could have different events for each item and then use the "only run when" field to differentiate which item will trigger it:

If share screenshots, we can discuss your specific query & set up
Let us know if you have further questions!