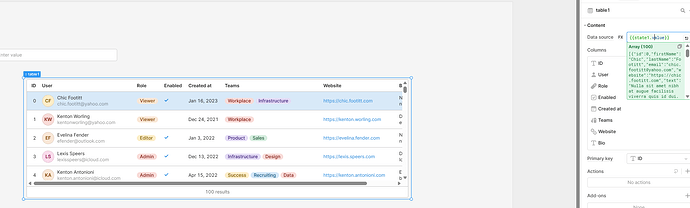
With the legacy table component, you could use the method setData() to change the data of the table without making a call to the backend. With the new table component, however, I get the message: "table1.setData is not a function". Is there an alternative way to do the same with the new component?
Hey benomics,
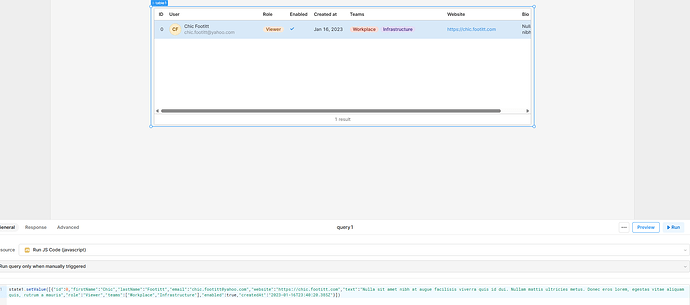
It seems there is no native way of doing it but perhaps you can load the data from a temporary state and then .setValue of that state as you seem fit.
i.e.
Does this work for your use case?
Yes it does, thank you very much!
Hi @stefancvrkotic
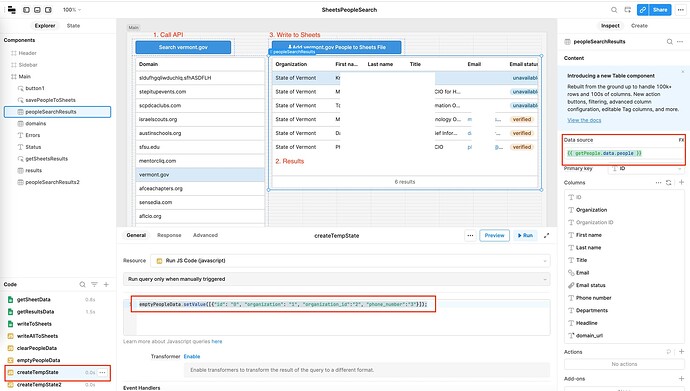
I'm very new to Retool. I've read up on temporary states and am ok with creating one, but not sure how to integrate it into my workflow, which is:
- Query an API passing in a URL
- Extract results set into a table (
peopleSearchResultswhich is{{ getPeople.data.people }} - Write result set to Sheets
This is all working fine. What I want to achieve is to set {{getPeople.data.people}} to empty, ready for the next run. An equivalent to setData( [ ] ) would be ideal.
I'm populating a temp table with emptyPeopleData but am stuck at how to 'empty' my getPeople table.
Any guidance would be much appreciated!
Nick
Hey nickaud - welcome to the forum!
You can on success of update query tigger another one or run script with the following code:
getPeople.reset()
It will clear the stored data of last run thus why emptying your table.
Hope that helps!
Oh wow thanks! ![]() Super easy. I was sure there had to be something simple like this.
Super easy. I was sure there had to be something simple like this.
Thanks for the welcome ![]()
Nick