Hey there,
Does anybody know of a way to add a "Select all" option to the multi-select component?
Thanks!
Hey there,
Does anybody know of a way to add a "Select all" option to the multi-select component?
Thanks!
A separate button to set the value to "all" might work more easily than a "Select All" option within the component.
Only reason I say this is that although adding a new value to a list is quite straightforward, I think that treating it as a "special option" will be quite a bit of effort and tracking the user interaction with it and state management will be even more effort.
As a query it should be simple enough to set it to "all" using this kind of logic:
multiselect1.setValue(multiselect1.data.map(x=>x.value))
Thanks @dcartlidge - That query didn't quite do the trick. Maybe I need to keep playing with it.
Try to make a JS query with just this and attach a button (like @dcartlidge suggested) to it:
your_multiselect_component.setValue(your_multiselect_component.values);
The .value would give you just the value(s) selected (which is useless to you here). BUT the plural .values gives all the options. So you can set the value (using .setValue) to all the values. See?
Thanks @mathfour that worked. Would be nice if it was an option on the component.
When I try to set the values using the method below it works, but it does not show the labels...
How do I also set the labels?


Hey @reslley! Are you still seeing this issue? If so would you mind sharing your component configuration?
Doing a quick test on my end things seem to be set properly, curious to know what I might be missing that would help repro:

yes, I have to set it twice for it to work.
first I set it using the query result
then I set it using the component own values, this way the labels show
@Kabirdas quick question
Instead of giving extra button to select and unselect All .
Is there any we can provide checkbox or something in the multi select dropdown only . Is this possible
Hello @Keven!
Unfortunately Kabirdas is no longer with out team.
I can make a feature request for adding in select all/unselect all buttons that would come built in to a multi-select dropdown.
Were you not able to use a separate button component with the above logic multiselect1.setValue(multiselect1.values) or do you have a specific use case where the buttons would need to be within the multi-select dropdown?
I think we are good
@Keven Great to hear!
Happy building ![]()
Has there been an update on this feature? I would also be interested! ![]()
Hello @Allys1098,
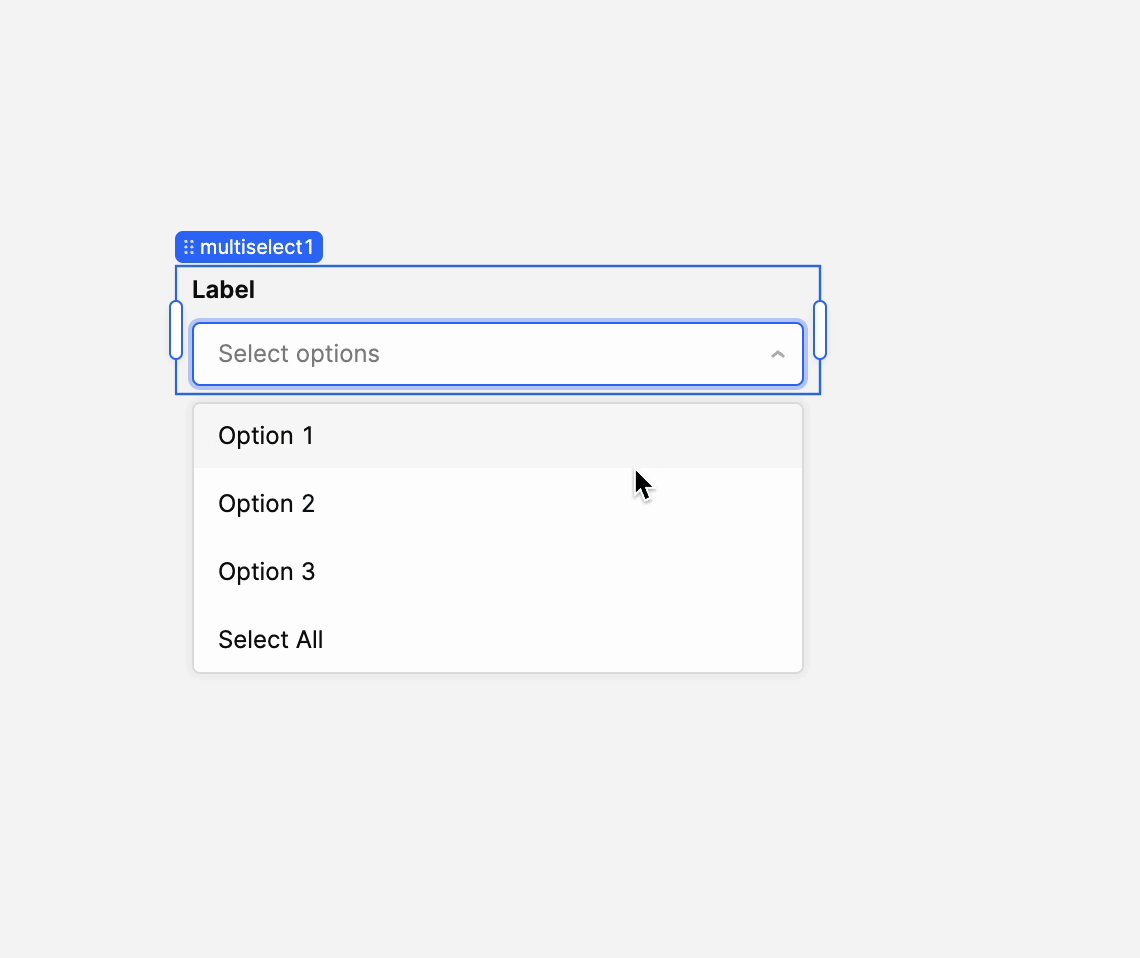
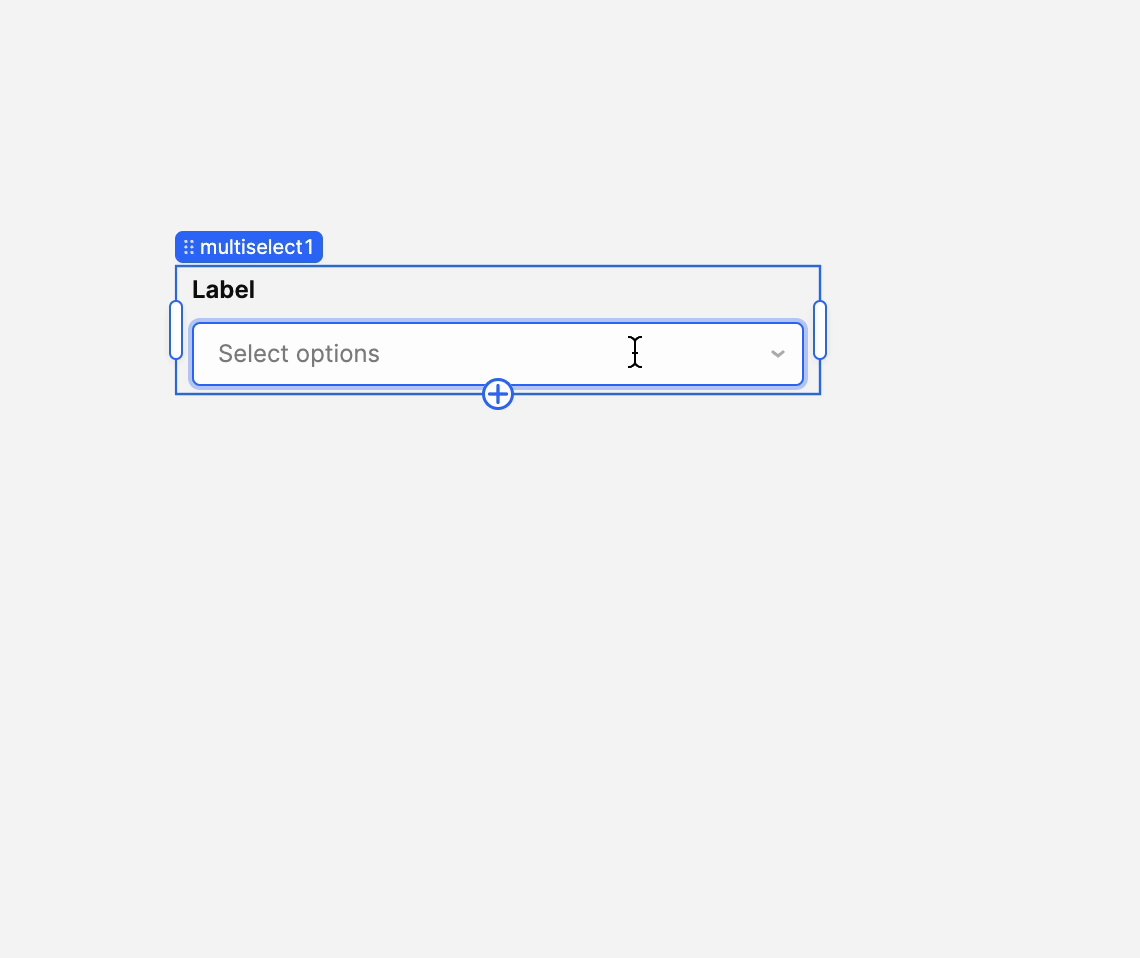
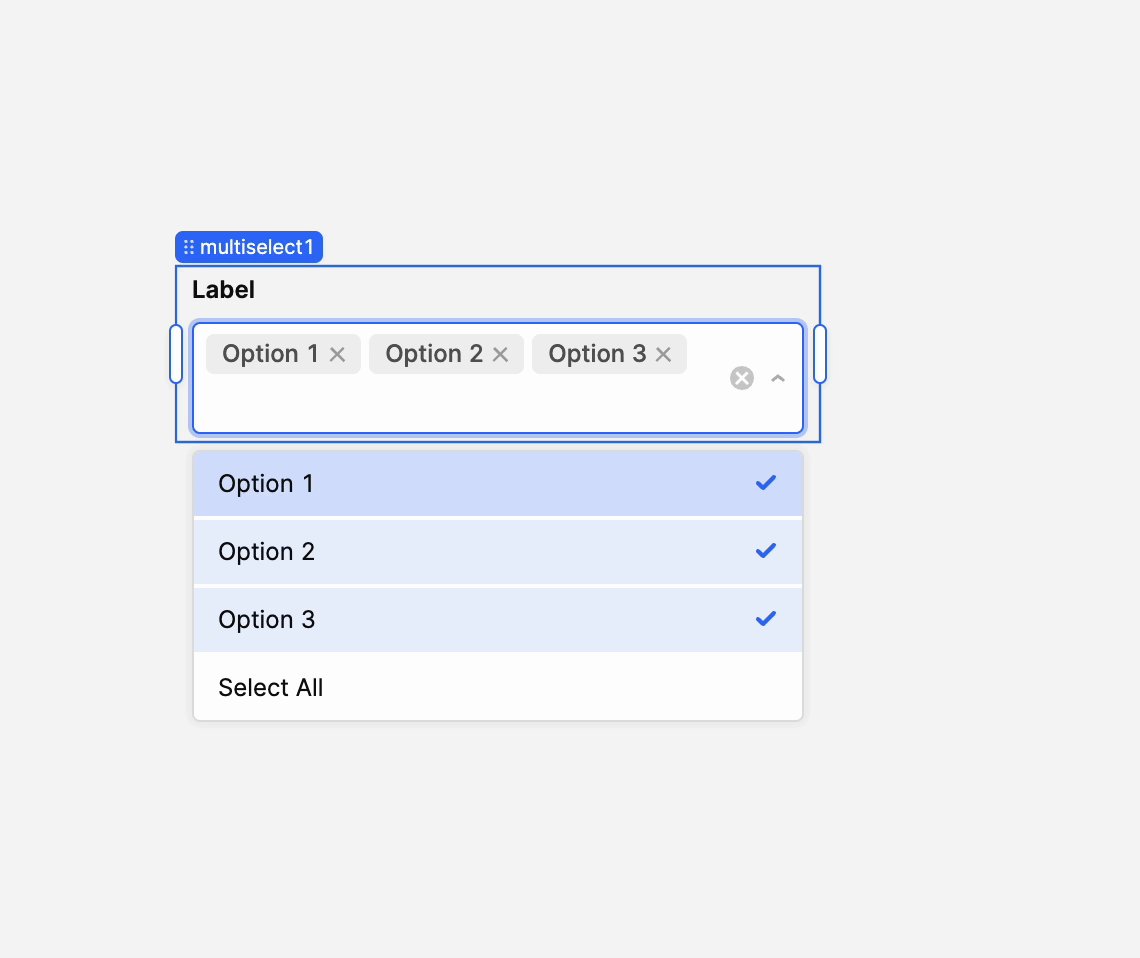
So I did find a work around, it involves having a dummy 'Select All' option that acts as the built in button.
It would look like this

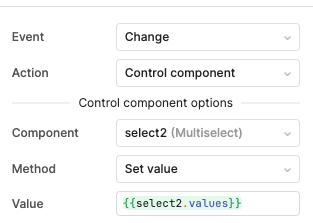
With the accompanying script thats attached to the event change handler
const shouldSelectAll = multiselect1.selectedItems.find((item) => item.value === 'Select All')
const allOptionsWithoutSelected = multiselect1.values.filter((value) => value !== 'Select All')
if(shouldSelectAll) {
multiselect1.setValue(allOptionsWithoutSelected)
}