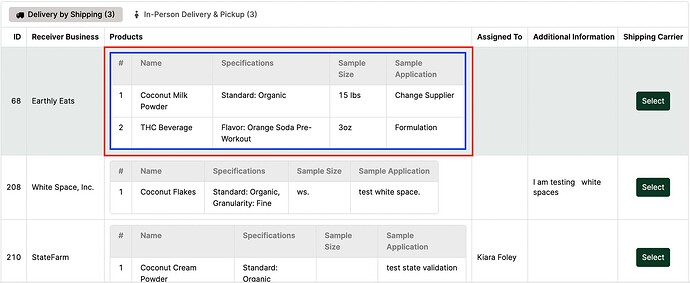
I have an HTML column containing the code for another table within my Table, and I'm trying to get rid of the cell padding for this column such that my HTML table border is aligned with the cell border (i.e. blue and red lines aligned in the image below):
I have tried editing all of the properties of the Table component available in the Inspector - Row Height, table border, Margin, Automatic column width, etc. However, I'm not being able to find an option to edit the cell padding (neither for the entire row nor for my specific column).
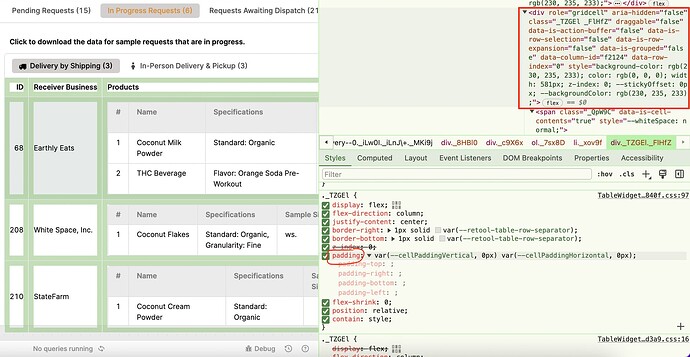
Upon inspecting the element of my Table component, I see that there's a built-in padding property on the gridcell container, which is the reason for the whitespace between my custom table border and the cell border:
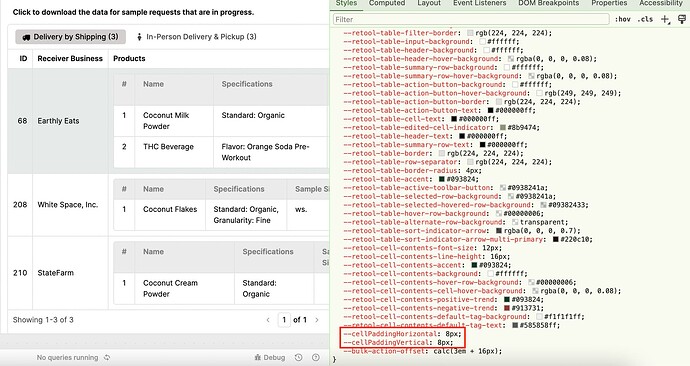
I trace the values of --cellPaddingHorizontal and --cellPaddingVertical to the parent of the gridcell div, which is my Table component, and they are both 8px:
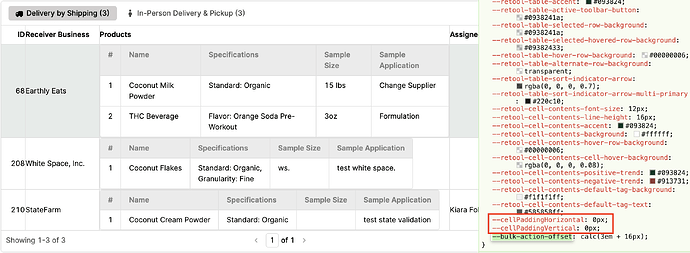
If I edit them to both be 0px, it formats my custom HTML table component within the Table cell the way I want it to, but changes the cell padding for all the other cells in the Table as well (including the column headings):
Besides, I'm not even sure how to persist this once I leave the dev console editor.
Is there an easy way to solve my problem in Retool?