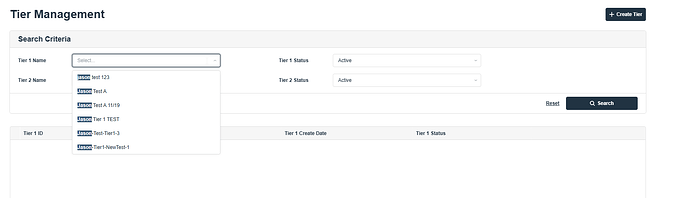
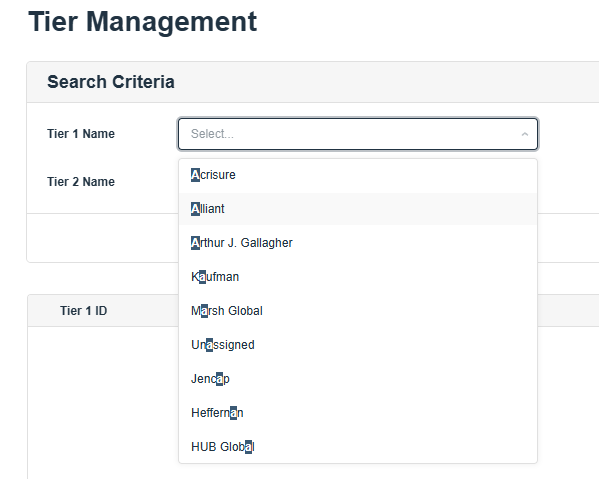
Even though I reset the form, the search value the user previously typed in the dropdown is still highlighted and filtering the list
Hello @smorris
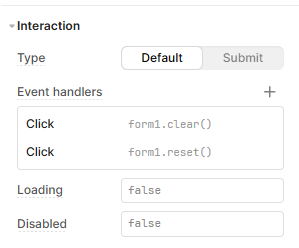
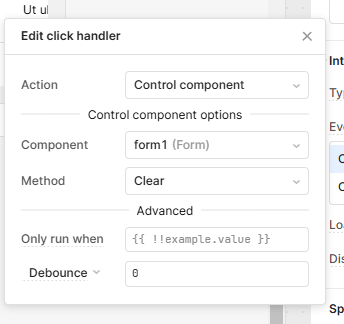
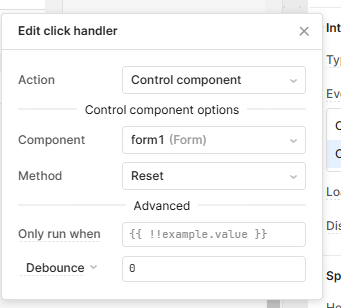
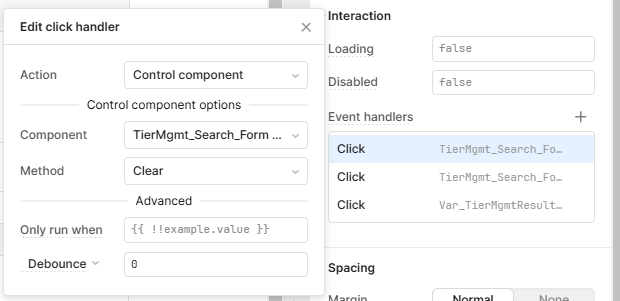
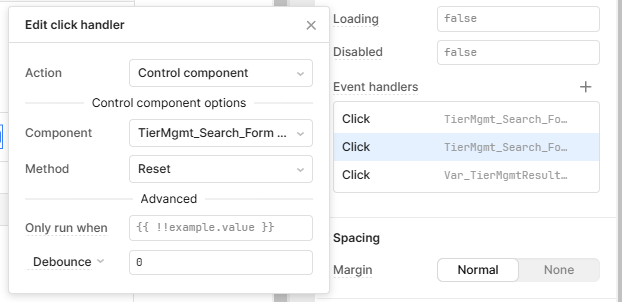
You have to reset and clear the form in event handler:



@WidleStudioLLP even after clearing and resetting the form, the search text remains highlighted



Hi @smorris, this is unexpected. Could you share the data source of the Select component? I would love to reproduce this issue on my end.
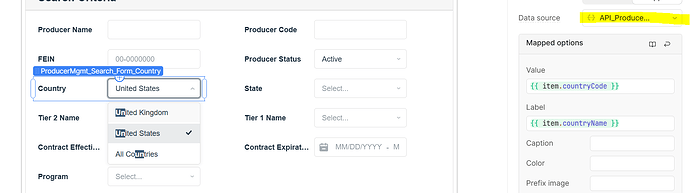
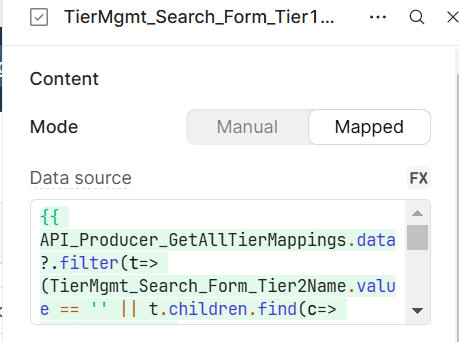
@Paulo the data source is a query from my query library with filters applied see below

Let's try moving this logic to a JS Transformer and setting the data source to the output.
@Paulo this happens even on dropdowns that don't have any logic in the data source and its just referencing the query only
We were able to reproduce this bug and created an internal bug report. We'll update you here when it's fixed.
Thanks for surfacing! ![]()
@Paulo any update on this one?
Hi @smorris, no updates yet.
Hi @Paulo
Is there any update on this? My team has encountered the same issue!
Hi @TT030, no updates on this yet, but we've bumped this issue internally for visibility.
+1 to bump - any recommended workarounds in the short term? specifically reset the components?
I can't actually figure out a good workaround, as the component's inputValue attribute can't be written. The good news is that we just flagged this issue for development in the relatively near future, so I expect it won't be much longer before we roll out a fix. ![]()