I am trying to update the min, max, start and end properties of a slider component. I need to run a query first to get the values for this.
The query is run with a promise/then structure as below:
getSPCData.data = new Promise(resolve => {
resolve(getSPCData.trigger())
}).then( () => {
sliderProps.setValue({"start": 0,
"end": getSPCData.data.data.length,
"min": 0,
"max": getSPCData.data.data.length});
getColors.trigger();
});
The getColors query gets executed as expected, but the sliderProps.setValue() function never succeeds. The value of this variable never changes. If I change the getSPCData.data.data.length to a hardcoded value, like 1000, it sets the variable accordingly.
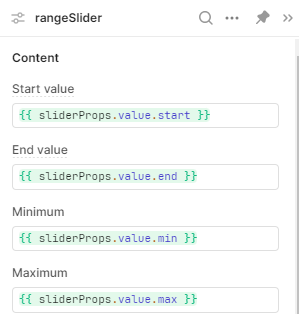
These are the slider properties:

I am lost...I also tried it this way:
querySpecs.data = new Promise(resolve1 => {
resolve1(getSPCData.trigger())
}).then(resolve2 => {
resolve2(getColors.trigger())
}).then(sliderProps.setValue({
"start": 0,
"end": getSPCData.data.data.length,
"min": 0,
"max": getSPCData.data.data.length
}));
Any suggestions how to solve this? Thank you.