-
Goal: Use item.property as additional scope when triggering a query from a listview using the dropdown button.
-
Steps: Create a listview that contains a button and a dropdown button. Set the button event handler to run a script that triggers a query and pass it additional scope of item.property (in my case I am using item.id). Do the same with a dropdown button, setting a dropdown option event handler in the same manner.
-
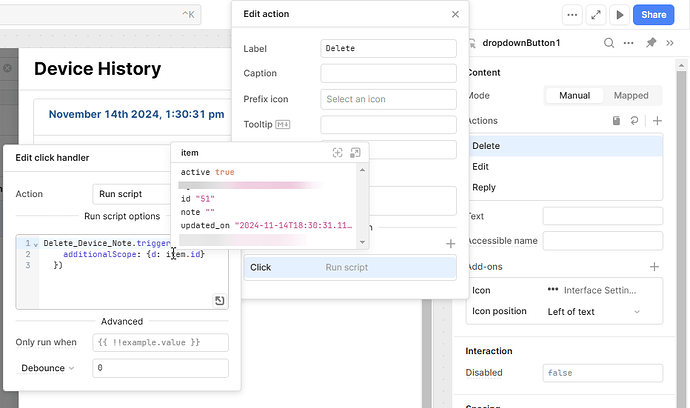
Details: Things function fine with the regular button. But the dropdown button does not pass the proper additional scope. If you hardcode the item.id it will work, but not otherwise.
-
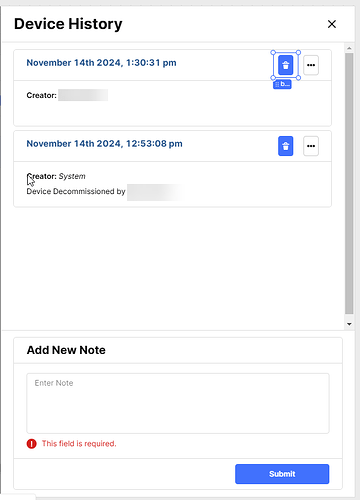
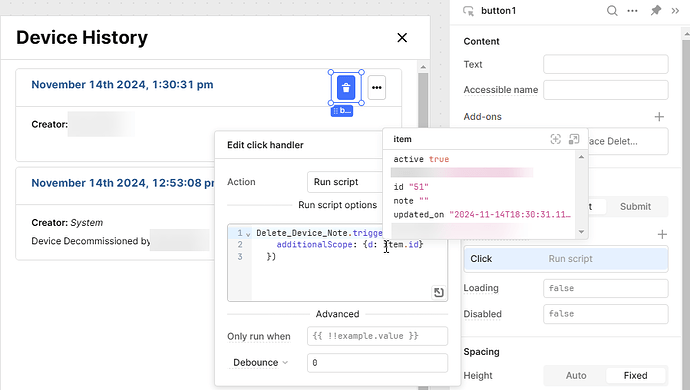
Screenshots:
Hey @Brian_Rohllf!
I'm a little tied up at the moment and can't mock this up right now, but I wanted to share a quick thought. When working with list views, I believe it always uses the first record. If you run the app, are you seeing the same thing?
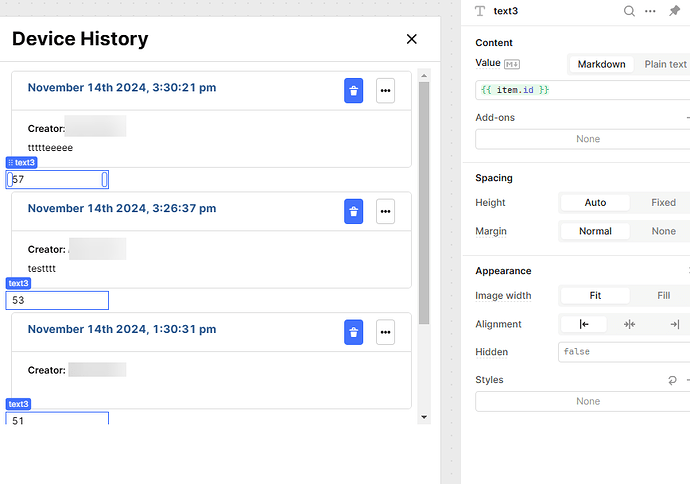
One idea to try: maybe create a text field and set it to the item.id when clicked—that could help confirm what's happening.
Hey thanks for the help! Tried the textbox, looks like it is correctly determining the id. Which makes sense given that the regular button (blue button in picture) works fine. For some reason, the dropdown button option doesn't pass the additional scope properly (although you can see that it resolves the id in my hover from my first set of pictures).
Update for anyone else who has this issue. The problem is that dropdown button's {{item}} references leave the scope of the listview. {{item}} is referencing items in the dropdown component, not the listview component (even though it shows the listview components object data when you hover, see pictures - likely a bug).
To fix this, you need to turn on Enable Instance Values in the listview and then reference the item as {{ listView1.instanceValues[i].primaryKey}}