Okay. I ticked that box on both listview and gridview.
I don't think anything changed.
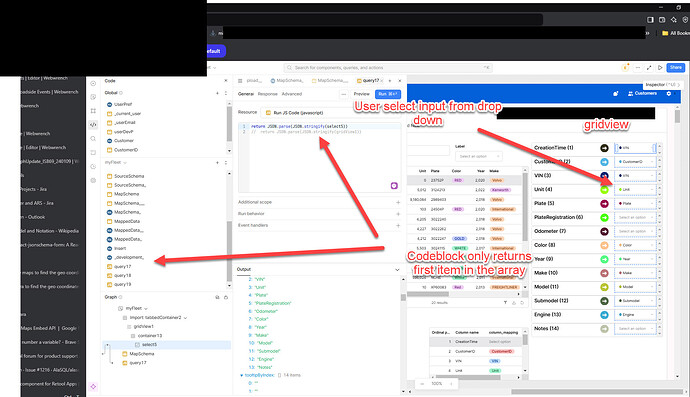
No ability to access those members with the query, the transformer, the variable, or in an expression of a component.
What gets returned by hitting the select object with a query does not have what we want.
{
"value": "",
"id": "select4",
"formDataKey": "select4",
"itemMode": "dynamic",
"data": [
{
"COLUMN_NAME": "CustomerID",
"lev": 1,
"rank": 0
},
{
"COLUMN_NAME": "Plate",
"lev": 1,
"rank": 1
},
{
"COLUMN_NAME": "State",
"lev": 1,
"rank": 2
},
{
"COLUMN_NAME": "Year",
"lev": 1,
"rank": 3
},
{
"COLUMN_NAME": "Make",
"lev": 1,
"rank": 4
},
{
"COLUMN_NAME": "Model",
"lev": 1,
"rank": 5
},
{
"COLUMN_NAME": "Submodel",
"lev": 1,
"rank": 6
},
{
"COLUMN_NAME": "Engine",
"lev": 1,
"rank": 7
},
{
"COLUMN_NAME": "VIN",
"lev": 1,
"rank": 8
},
{
"COLUMN_NAME": "Unit",
"lev": 1,
"rank": 9
},
{
"COLUMN_NAME": "Color",
"lev": 1,
"rank": 10
}
],
"imageByIndex": [
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
""
],
"showSelectionIndicator": true,
"iconByIndex": [
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
""
],
"values": [
"CustomerID",
"Plate",
"State",
"Year",
"Make",
"Model",
"Submodel",
"Engine",
"VIN",
"Unit",
"Color"
],
"readOnly": false,
"clearInputValueOnChange": false,
"iconAfter": "",
"overlayMinWidth": null,
"allowDeselect": false,
"inputValue": "",
"hidden": false,
"customValidation": "",
"searchMode": "fuzzy",
"hideValidationMessage": false,
"fallbackTextByIndex": [
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
""
],
"textBefore": "",
"allowCustomValue": false,
"selectedIndex": null,
"selectedItem": null,
"_validate": false,
"required": false,
"disabled": false,
"validationMessage": "",
"margin": "4px 8px",
"automaticItemColors": false,
"itemAdornmentShape": "circle",
"textAfter": "",
"showInEditor": false,
"showClear": false,
"tooltipText": "",
"labelAlign": "left",
"hiddenByIndex": [
false,
false,
false,
false,
false,
false,
false,
false,
false,
false,
false
],
"labelCaption": "",
"labelWidth": 33,
"deprecatedLabels": [],
"placeholder": "Select an option",
"itemAdornmentSize": "auto",
"label": "",
"_hasMigratedNestedItems": true,
"captionByIndex": [
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
""
],
"labelWidthUnit": "%",
"invalid": false,
"tooltipByIndex": [
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
""
],
"iconBefore": "",
"colorByIndex": [
"#57b8e4",
"#9a034e",
"#9a0751",
"#59f987",
"#bc7779",
"#bac539",
"#516947",
"#3eacd2",
"#152b76",
"#9bfe03",
"#fcc590"
],
"labels": [
"CustomerID",
"Plate",
"State",
"Year",
"Make",
"Model",
"Submodel",
"Engine",
"VIN",
"Unit",
"Color"
],
"selectedLabel": null,
"emptyMessage": "No options",
"overlayMaxHeight": 375,
"loading": false,
"labelPosition": "top",
"labelWrap": false,
"disabledValues": [],
"disabledByIndex": [
false,
false,
false,
false,
false,
false,
false,
false,
false,
false,
false
],
"maintainSpaceWhenHidden": false,
"_desktopMargin": "4px 8px",
"_mobileMargin": "4px 8px"
}