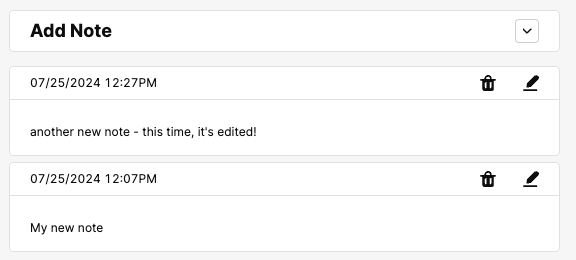
I have a ListView component that displays some notes:

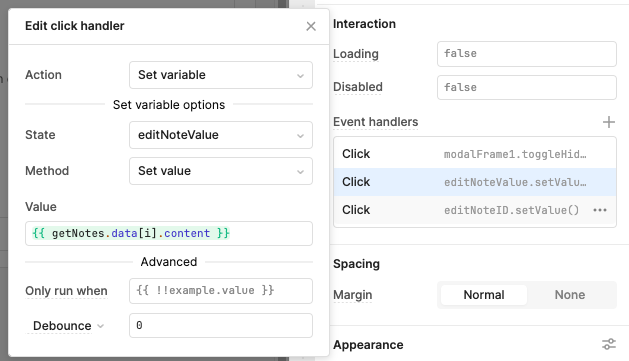
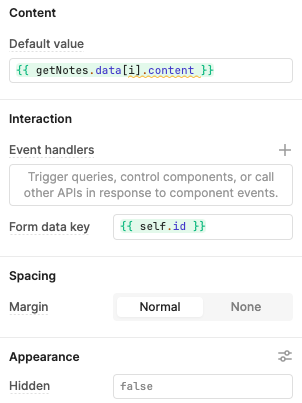
My goal is to click edit, and display a modal with a RichText field that is set to the {{ getNotes.data.content }} value of the ListView component that the icon was clicked in.

I'm able to make use of the delete icon and pass {{ getNotes.data[i].id }} to my delete query, but I'm not able to do the same with the edit button -> component.
Any ideas?
Edit: Set a temporary state variable to {{getNotes.data[i].id}} on the icon click handler and then referenced those in my queries...didn't realize you could do that.
I had seen the "magic" variable referenced in another post, and it mentioned it could only be passed to queries. Having trouble finding the documentation on what exactly is going in here...if someone happens to see this and can point me in the right direction, I'd appreciate it!