- Goal: I am trying to modify a specific nested component (in a ListView component) from an action in a modal component.
The exact flow is the following:
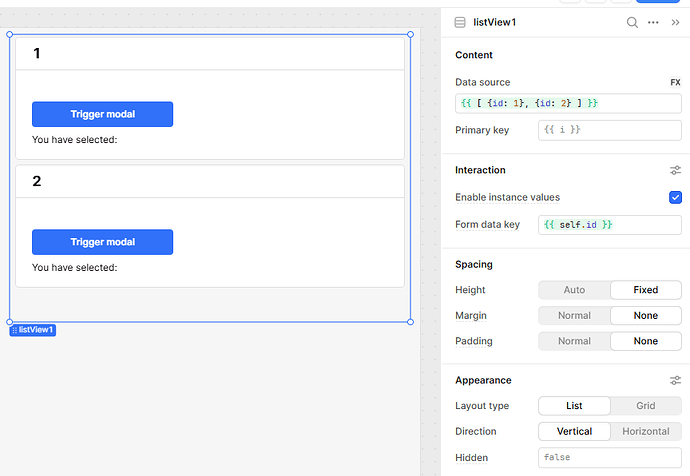
- When a user clicks the 'Trigger modal' from a nested ListView component, the modal is shown.
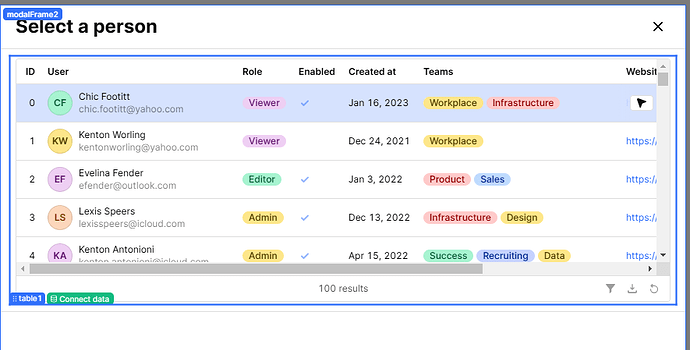
- The user selects a row in the modal.
- The nested ListView component text ('You have selected') is updated using the selected row in step #2 (ex: 'You have selected John')
Problem
The problem is that I can't reference the nested ListView component from the model.
Subpar workaround
My workaround has two steps:
- On button click, store the nested ListView component id in a state variable (call it selectedListViewComponentId).
- On row selection, update the ListView data by using the state variable selectedListViewComponentId
This workaround seems really hacky because then I would need to add an index to the ListView data. Is there a better way to achieve this result?
Hey @pablo.estrada,
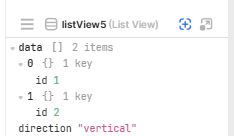
The first thing I want to note is that the listview automatically generates the index for you. So in your example, using [{"id":1},{"id":2}], the list view generates:

The approach I would take is to make a variable the data source of my listView (and you can make the datasource of your variable any query), and then edit the variable with setIn for each action you're taken. As such, when the user selects the Row, you can setIn your name key and set the name.
The only problem with this is how do I get the index of the current nested component in the modal? The modal doesn't have that index, so is there a good way to get this?
So the first thing that comes to mind is to use (another) variable. When you click on the button you also set another event handler to setValue of this new variable with {{ i }}. As such, you will be storing the index in that variable.
When you then use setIn, you can refer to your [ {{newVariable.value}} ] which will be something like [0] and that will allow to set in the value for the index that was clicked in the nested component.