I often find myself wishing I could set certain component values programmatically, but Retool doesn't offer any native methods to do so (e.g. textinput.setValue() but for something else).
There's a way around this though: temporary state. Instead of hard coding a value for your component, you can just reference a temporary state variable and then dynamically change that variable – which will, of course, flow through to your component. I would call this something in between a best practice and a workaround.
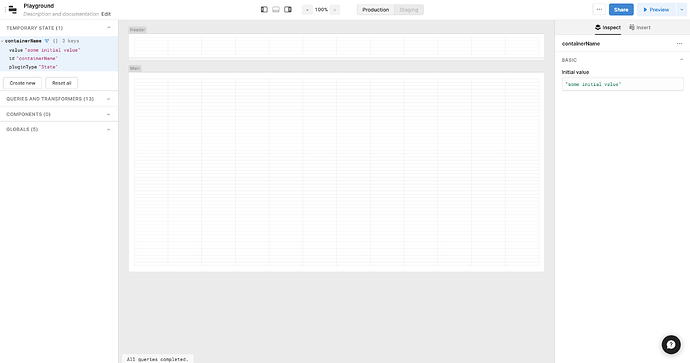
For an illustrative example, let's imagine we have a container component, and I want to dynamically change the container's title based on some trigger. Retool doesn't offer any native methods like .setContainerTitle() yet, but we can use temp state instead. First, create a temporary state variable called containerName and give it some initial value.
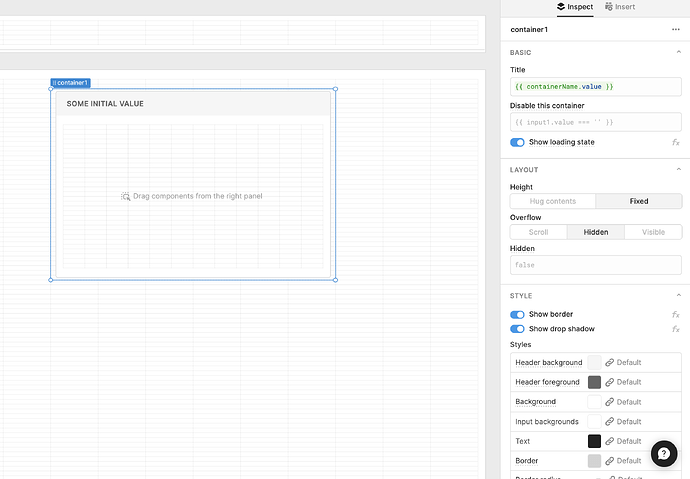
Then drag a container onto the canvas. For the "Title" value, reference the containerName state's value.
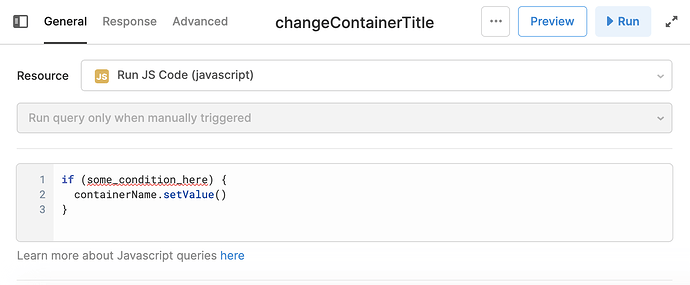
Since the value of the temporary state variable is programmatically adjustable, by way of the transitive property so is the title of my container. You might create a JS query that sets the value based on some logic:
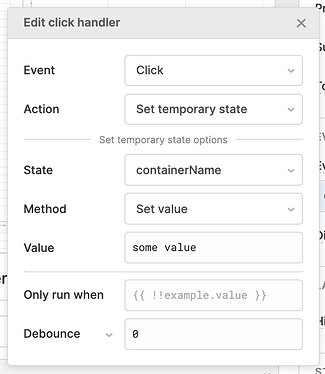
You could also use an event handler to another query or component (here, I used a button for simplicity):
If you've used this method before, jump into the thread and share your use case!