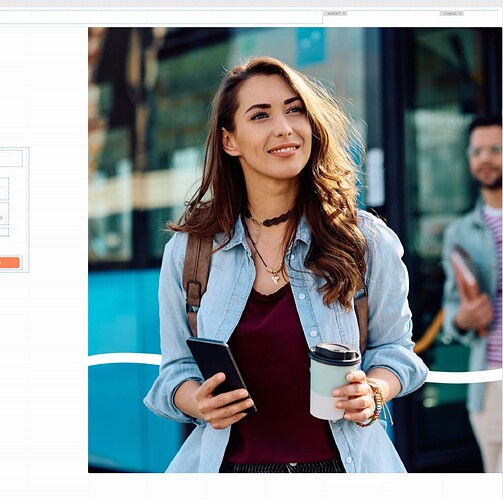
Can I make this image 100% high somehow? So that it always uses the full height of the screen? It's for the right side of a loginscreen:
Hello @Tom_Suter ,
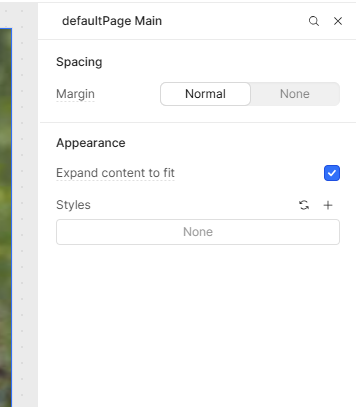
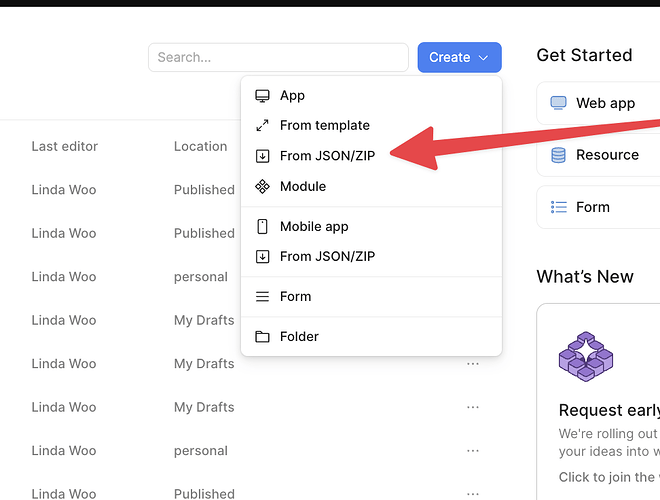
Move all your components into a single container. Then, enable the 'Expand Content to Fit' option in the main settings. Set a fixed height for the image and make sure the margin is set to 'None' as shown in the screenshots.
@Tom_Suter,
Is this built using the custom login page?
Hi @WidleStudioLLP , thanks for your help. You mean all components into one single container? So both the login fields as the image on the right?
@lindakwoo jep. ![]()
@Tom_Suter
Yes, exactly! ![]() Let me know if you get stuck I’m happy to help!
Let me know if you get stuck I’m happy to help!
Hi @WidleStudioLLP, thanks! I cannot get it working. The moment I pull more components in the container I cannot check this "Expand content to Fit" anymore.
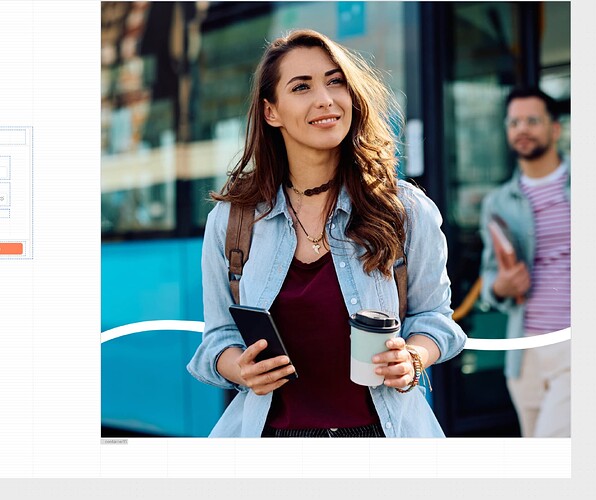
If I only put the image in a container it works, but I keep having an empty space at the bottom:
Ideally I have the image scaled from top to bottom besides the loginform.
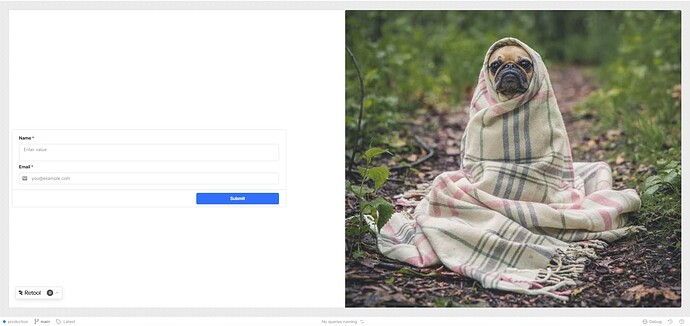
I still cannot make it working, but I would then be interesting in how I can make the page less high again then.
There's now a lot of empty space below where you can scroll to. Ideally the page would stop with the height of the picture.
@Tom_Suter,
I believe that @WidleStudioLLP meant to set the Expand Content to Fit on the Main page component, and not on the container.
@lindakwoo, yes, but that's not possible (greyed-out) the moment I throw and a form (left) and an image (right) in it or am I doing something wrong?
Hi @Tom_Suter ,
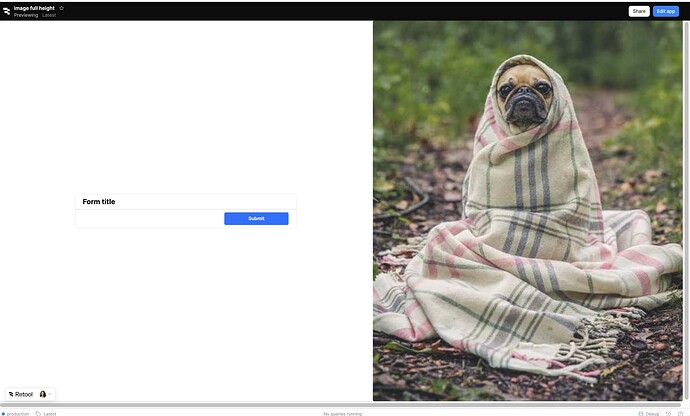
The only thing in the MAIN container should be one container component.. Then set expand content to fit on the MAIN page ( not on the container inside it ). Now add the form and image to the one container component that is inside your main page and set height on the image to fill and the width to auto. ( remove heading from the container ). Here is my app file for you to take a look at. ( You can create a new app with it)
image full height.json (12.7 KB)
Cool! It worked. Thanks @lindakwoo for the help!
Sure thing @Tom_Suter! So glad it worked out.