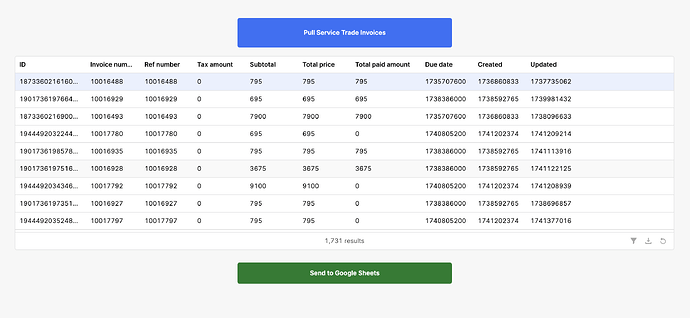
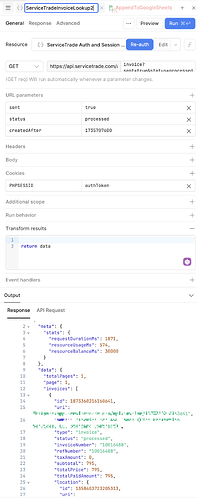
I am pulling invoice data from an app a customer is using with their Rest API. I am getting the data fine and populating the results into table1 in my new app.
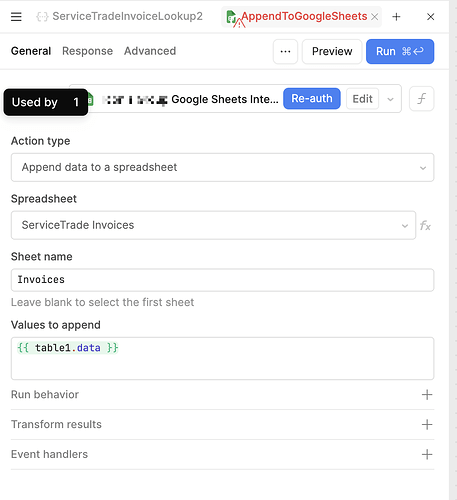
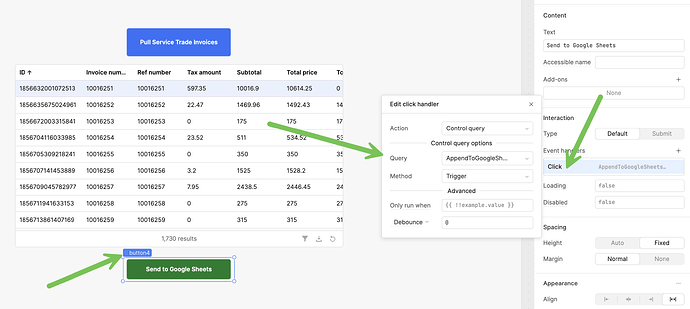
I have tried adding a Form that is populated with the results from table1 and then firing my append query to send the rows to Google Sheets. I have also just tried a button that triggers my append query with the source data being everything from table1.
But I keep getting "Request included an invalid value. Supported cell values are string, bool and numbers. If you are appending a cell that contains an array or JSON object make sure to cast it as a string."
I've gone through as many Community Topics as I can find that are close to my issue. I was first getting errors due to not having all of the columns in Google Sheets to allow for all of the query data, even though I am only trying to pull in a about 10 of the rows. I have configured ALL of the table columns as strings and I still get the error.
Any ideas what I am screwing up? I know how to convert the Unix date timestamps to the right format and was doing it before sending to Google Sheets, but just trying to eliminate all breakpoints so just sending the string of numbers over and figured I would convert in Google Sheets, if needed. Thanks!
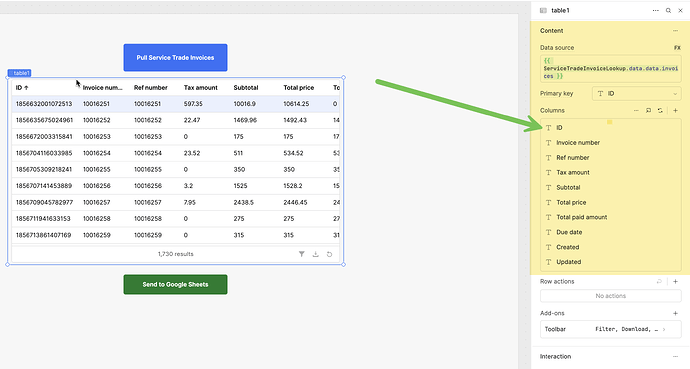
Here is some of the relevant info needed: