I had been using ._luK0B._cN86F { max-height: none; } as a solution but suddenly, this week, there is a max height again apparently, and worse of all, there is no scroll showing, so the app has become useless for my team. We are returning to excel. I will try this other CSS and see if it works. @Tess , please help us with a solution.
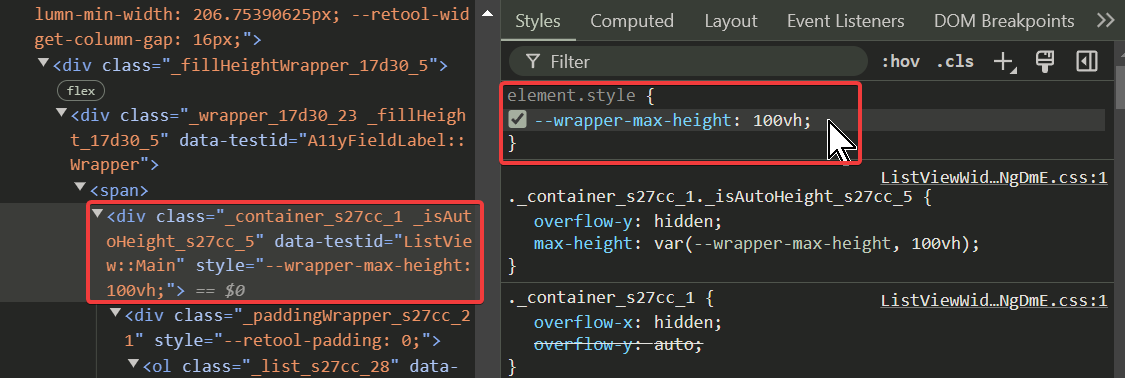
This seems to be the issue for me:
For some reason, adding ._container_s27cc_1 { max-height: none !important; overflow: hidden !important; } is not working for me. It is not even showing in the styles when I inspect the app. Can someone please help? This makes my whole app useless.
This is an issue for us to and is causing a double scrollbar which is really bad UX
2 posts were split to a new topic: Broken scroll listview
Hi folks,
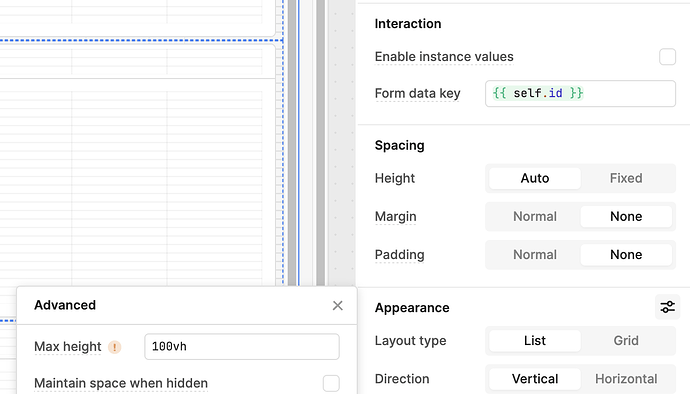
We shared all of this feedback with the team that owns the list view. It's a tricky issue to solve with the virtualization of the new list view. In response to the feedback, the team exposed this max height setting:
but it sounds like there are still some use cases to solve for.
Please share any app jsons that have max-height set to 100vh and still have UI issues. We are happy to take a look and see what else we can do
4 posts were split to a new topic: Listview sometimes cuts off item text
@AJVancattenburch recently shared a great CSS workaround for this:
In case, someone still has the issue. I managed to fix it by changing the components inside the list view as height auto as well.
Given the recent workarounds, I am going to close this thread. If you run into this and the workarounds don't work, please create a new topic and share any app jsons that have max-height set to 100vh and still have UI issues. We are happy to take a look and see what else we can do