Goal: Using the isFetching property from a JS query to condtionally display UI elements
Steps: Implemented the sample from the web app tutorial (Web app tutorial | Retool Docs) and trying to react on the isFetching property from the blockAll query (conditionally displaying a UI element)
When running the query isFetching is not getting the value "true", it remains "false".
Details:
Here is the code for the blockUsers JS query which I implemented:
return (async () => {
var rows = table1.data;
const unblockedUsers = rows
.map((row, index) => [row, index])
.filter(([row]) => !row.blocked);
let blockIndex = 0;
const blockNext = () => {
// Notify and quit when finished
if (blockIndex >= unblockedUsers.length) {
utils.showNotification({
title: "Success",
description: "Successfully blocked " + unblockedUsers.length + " users.",
notificationType: "success",
duration: 3,
});
// Update table after queries finish
getUsers.trigger();
return;
}
// Get next unblocked user and unblock them
const [unblockedUser, index] = unblockedUsers[blockIndex];
statusText.setValue("Blocking user " + unblockedUser.name);
blockAllUsers.trigger({
additionalScope: { i: index },
onSuccess: function () {
blockIndex++;
blockNext();
},
});
};
blockNext();
})();
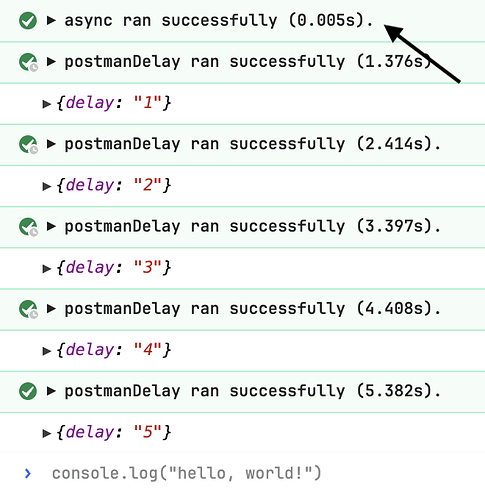
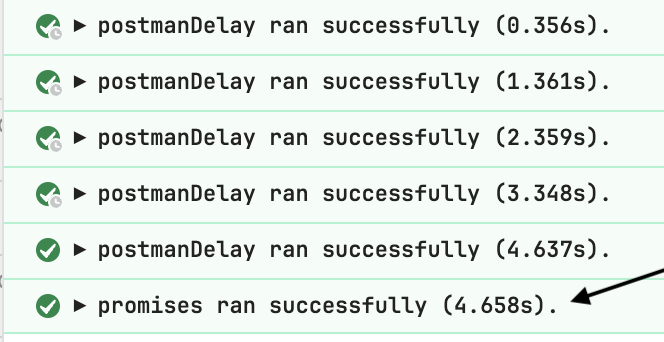
I've tries both, embedding it in "return (async () => {...}) " and without. When trying to use the isFetching property from the JS query I ran into the problem that isFetching is not set to true when running the query. The value remains "false" all the time. Conditionally displaying a UI element based on that isFetching property is therefore not working as it never updates to "true".
Why is isFetching not working?
-
Goal:
-
Steps:
-
Details:
-
Screenshots: