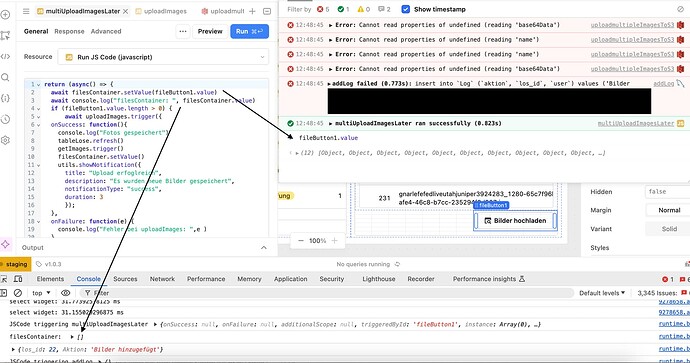
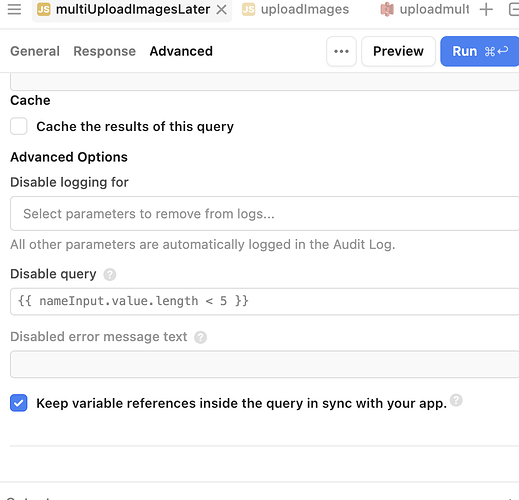
I'm using an asynchronous JS query to perform several actions. First, I want a variable to get the content of a fileButton (the fileButton actually triggers the JS query!). When I log the content of the variable in the next step, I see that the logging is performed before the variable received the value of the fileButton. I read in another thread to tick the 'Keep variable references inside the query in sync with your app'-checkbox in Advanced tab. Even though the checkbox is ticked, it's not working. How can I make sure that first the variable is updated and then the logging is done (and the other actions are performed afterwards)?
Well for starters, I can see an await console.log in there....
That won't await, only async functions can be awaited, and console log is not async. I also don't think setValue is async either.
If you look here, you'll also find instead of setting nothing with .setValue() you can use .clearValue()
Thanks for your quick response!
I also don't think
setValueis async either.
Afaik, the checkbox (screenshot) is to make sure that the script waits for setValue - however this does not seem to work - any idea how to solve this?
what is filesContainer? I'm trying to wrap my head around what you are doing to suggest a next step.
If fileButton1 is the upload component, why set another component's value? I feel like you could use that component's .value[0] and avoid setting a value on another component?
The reason I'm using filesContainer as an additional variable to contain the fileButton value, is, because there is a second fileButton in the app. Both fileButtons, when triggered, update the variable filesContainer. The query uploadImages then only uses the filesContainer variable.
What I would do then is break it into 2 queries.
Have the first, say SetMyValue, be simple and set the value like you want.
Then you can utilize the query's async nature (since the setValue is not async) and chain your upload query to the onSuccess of the new SetMyValue query.
Edit: I also wanted to add, you don't have to wrap the whole thing in an async iife. The queries run in an async context already.
Double Edit: You could have the SetMyValue query take additionalScope so it is generic and you can have either button use it.
Thank you very much, that sounds like a straight-forward approach! As you mention that setValue is not async - do you have an idea in which situation the „Keep variable references inside the query in sync with your app“-checkbox should be applied then?
To be honest, I don't know what that does and haven't used it.
Hi! @khill-fbmc's approach of breaking this query into two is definitely the right way to go! I'm just here to help clarify the "Keep variable references inside the query in sync with your app" and the run behavior of setValue.
setValue is in fact asynchronous. We can verify with the following:
A variable with a default value:
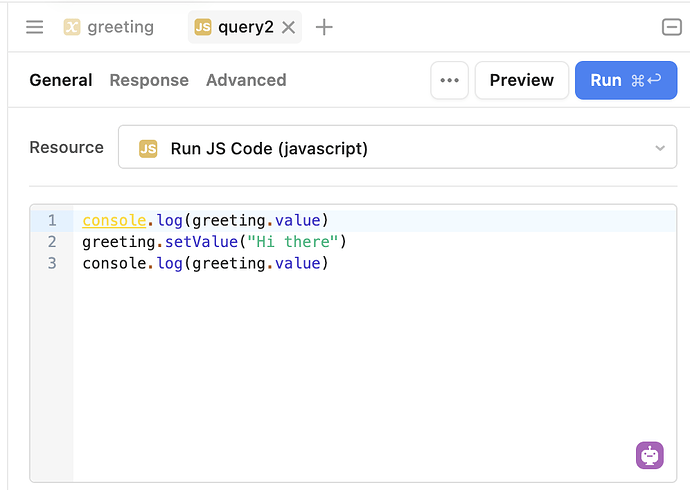
And some JS to run:
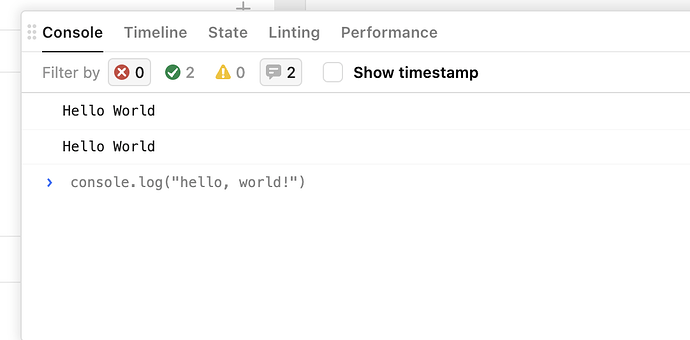
Without await, we log "Hello World" twice because setValue is still running in the background by the time the console.log from line 3 runs:
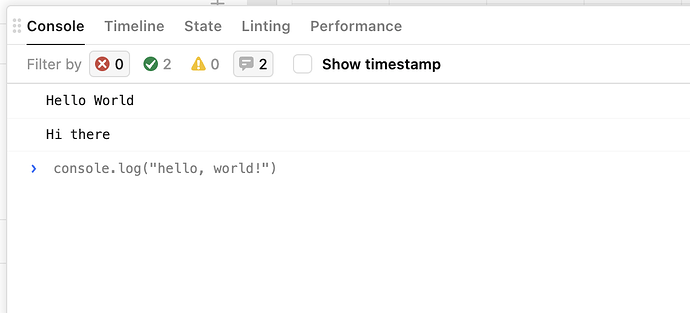
However, if we add await to setValue:
We wait for the async function call to finish running before line 3 runs:
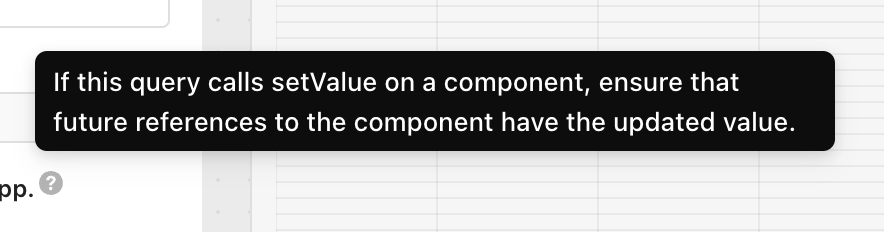
The "Keep variable references inside the query in sync with your app" setting is what is allowing this demonstration on Retool:
This setting is off by default to improve performance by running with cached values. Queries that use setValue and reference the new value should have this enabled.
Hi @strongbow, are we still having this issue?
@khill-fbmc's approach worked like a charm!