We recently discovered the Wizard component and found a few great use-cases for it. However, we've noticed a lack of customization, mostly around the UI/layout a little frustrating.
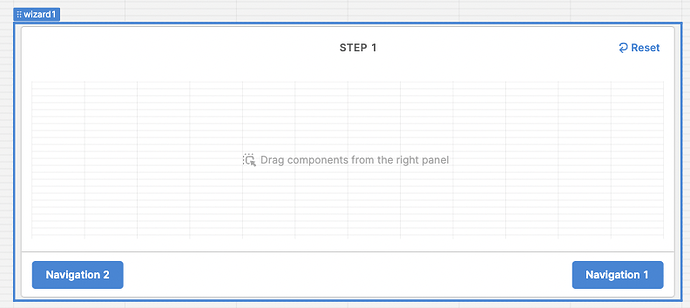
It'd be great if we could customize the look/layout of buttons generated by the wizard to navigate to other steps. Currently, the buttons appear on the sides of the wizard component in the primary colour only.