- Goal: I want to upload an Image and preview it once upload. Also once a submit button is clicked, need to send it in a request body of a REST API call.
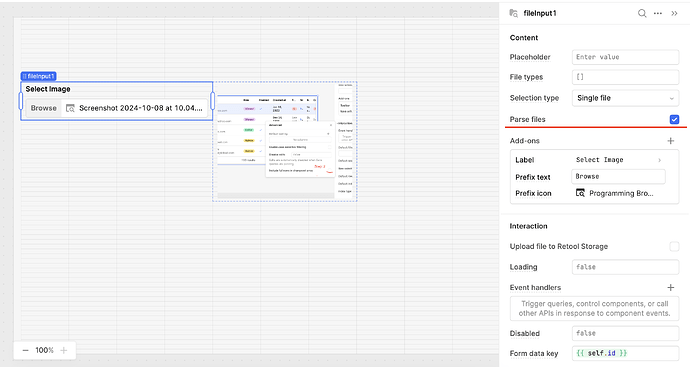
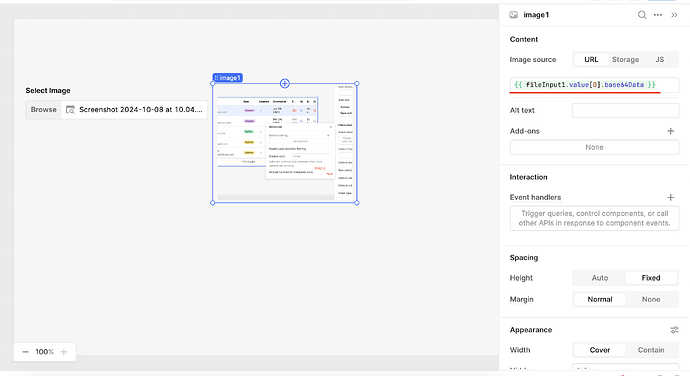
Hi @Varun_Damani, You can enable the 'Parse file' option in the file selector component (see Screenshot 1), and then use fileSelectorName.value[0].base64Data to preview the image (as demonstrated in Screenshot 2).
1 Like
@ZeroCodez Thank you for sharing this.
I also have a use case where I need to send this file as part of an API request. The API is accepting Multipart file.
Any idea how to do that?
You can directly pass fileInput1.value[0] in your API.
2 Likes