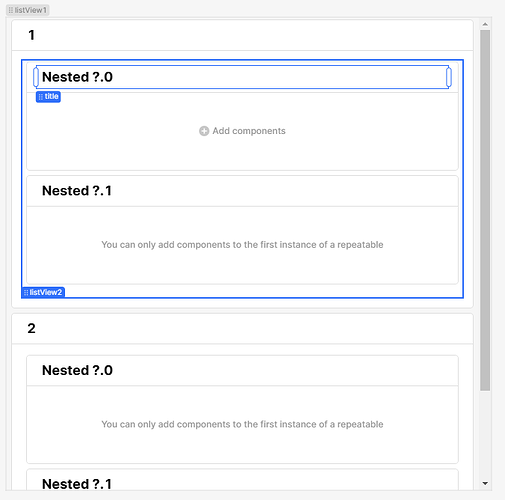
- Goal: I have a parent list view (listView1) and a nested list view (listView2)
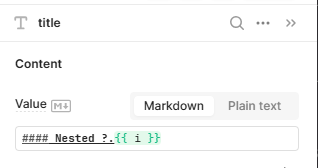
My goal is to have a title (in the nested list view) that provide the parent index and the child index, ex (1.0, 1.1)
Problem:

Within the nested list view, I am only able to reference the index of the child list view (listView2). How can I also reference the index of the corresponding parent list view (listView1)?
Hi there @pablo.estrada,
It's been a while since I use this, and I'm not sure if it works in the same way as it used to work in legacy litsViews, but you can use the {{ ri }} variable.
I made a quick test and it seems to return both the index of the parent listview and the current item. If you use {{ ri[0] }} you'll get the index only of the parent listview.
Hope this helps!!
1 Like
Hey @pablo.estrada,
Just following up to this to check if this worked out for you
Hello @pablo.estrada
I understand you issue ,
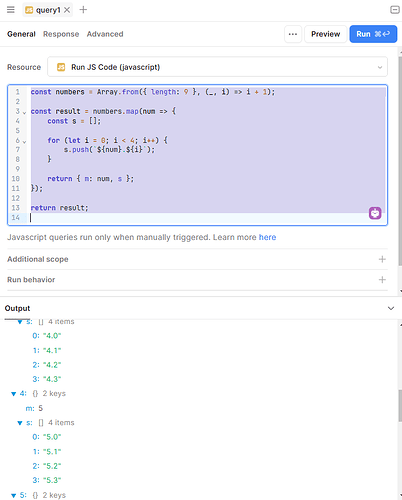
For your functionality you have to use the js query of retool for create the json perfectly.
You have to use js code :
const numbers = Array.from({ length: 9 }, (_, i) => i + 1);
const result = numbers.map(num => {
const s = [];
for (let i = 0; i < 4; i++) {
s.push(`${num}.${i}`);
}
return { m: num, s };
});
return result;
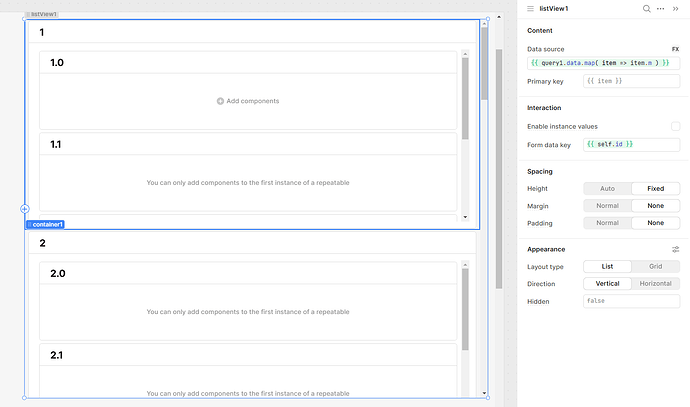
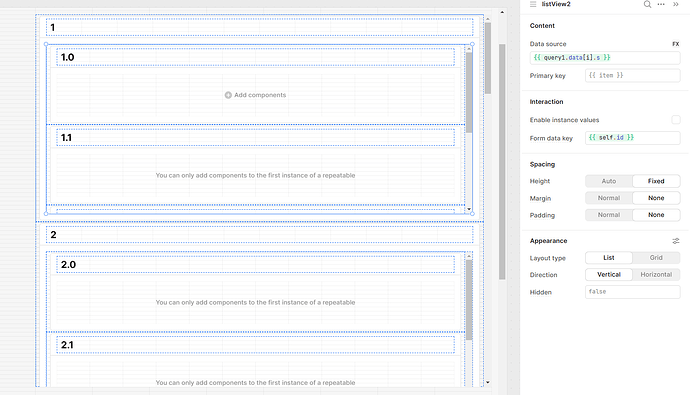
and use this js query data in listview1 and listview2 like this
In listView1 use this query-data data source : {{ query1.data.map( item => item.m ) }}
in listView2 use this query-data data source: {{ query1.data[i].s }}
Thank you .
2 Likes
Thanks @WidleStudioLLP. Very kind of you to write this script to populate @pablo.estrada's listview. Great idea!