Hey @John_LaBanca,
Welcome to the forum!
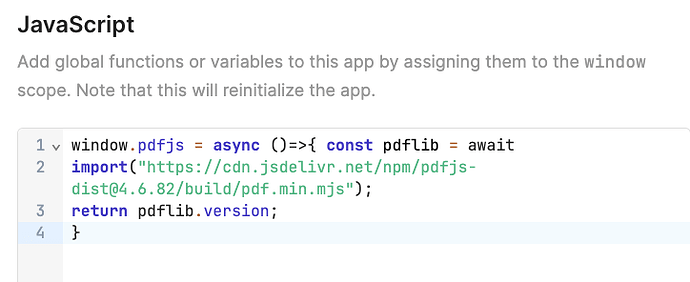
The supported way to add external libraries is through the UI, rather than import statements in JS  UMD is generally recommended. Semi-related, if you have any feedback on our native PDF offerings, I can share that with our team as a feature request!
UMD is generally recommended. Semi-related, if you have any feedback on our native PDF offerings, I can share that with our team as a feature request!
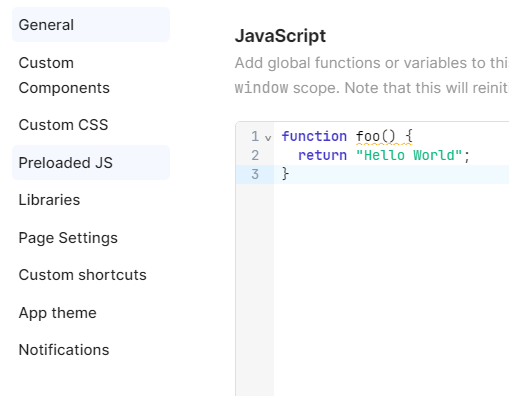
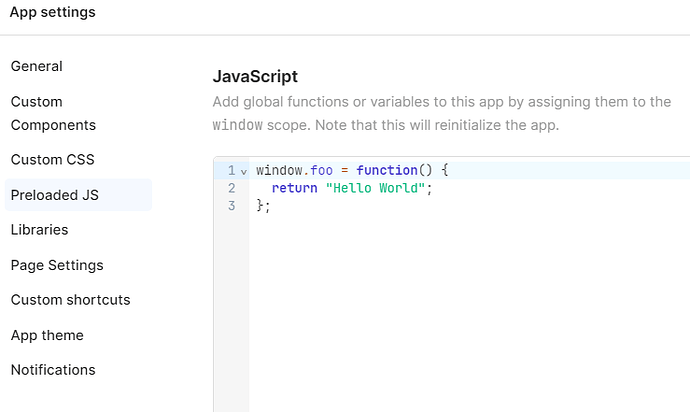
You can add compatible libraries via the ui in the library tab App Settings->Libraries->Add new. With this approach, you don't need to write any additional import statements to reference the libraries in Preloaded JS or JS queries. If the library is compatible with Retool (i.e. packaged to work in the browser, minified version, no external dependencies, etc), it can be referenced directly.
If the library isn't working with our UI, oftentimes there's an alternative library/url that is more compatible with Retool (as was the case here).
Alternatively, you could try importing and referencing a library within the scope of a custom component. For PDFs specifically, another community member, Bradly, did a great deep dive using a custom component that I recommend reading: Handlebars to PDF Component
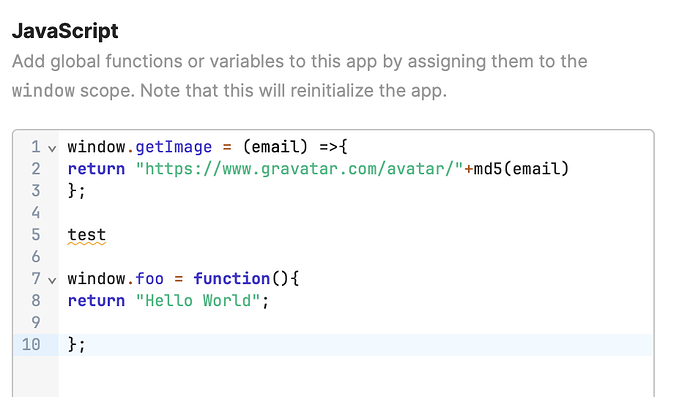
Using the Libraries UI to load external libraries, you can reference the library directly in Preloaded JS (see this example using md5):
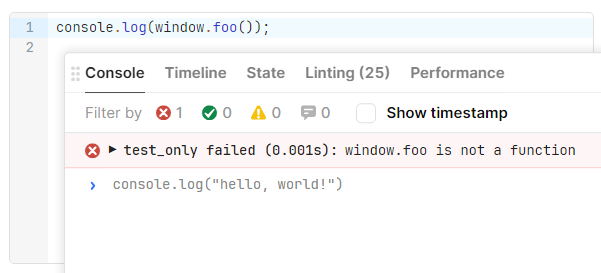
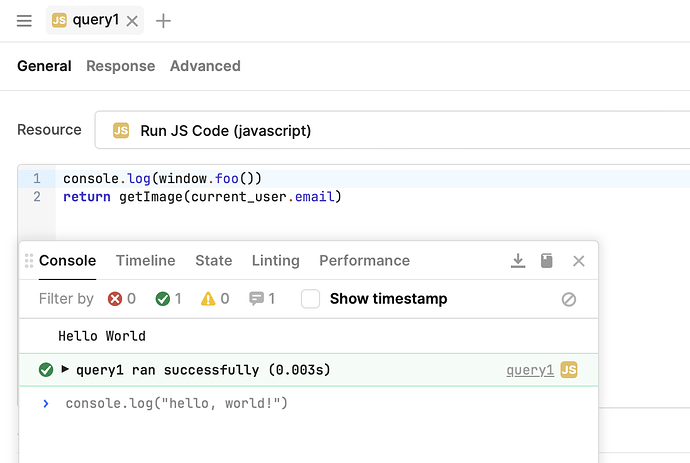
Although I'd recommend exploring the suggestions above, this example seems comparable to what you're seeing in your JS query:
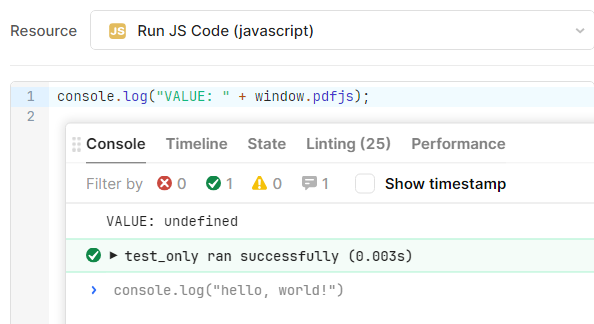
I noticed that if there is any error/typo within the Preloaded JS window, it breaks. This is true with app level preloaded js, but it can happen in an app, even if there is an error in the org-wide preloaded js (Organization settings->Advanced Settings->Preloaded Javascript) :